JavaScript è il linguaggio di scripting lato client più utilizzato in Internet. 88,9% di tutti i siti Web e le app Web utilizza JavaScript in una forma o nell'altra per le animazioni, le interazioni degli utenti, l'ottimizzazione della velocità di caricamento delle pagine e anche per motivi di sicurezza. JavaScript è anche il linguaggio più popolare per i repository GitHub
Naturalmente, con una base di utenti così ampia, Javascript ha tonnellate di strumenti per migliorare il tuo codice e in generale rendere la codifica JS più veloce e più facile. In questo post discuteremo del I 10 migliori framework e librerie JavaScript per il 2015.
La differenza tra Framework e Librerie
Spesso, quando si discute di qualsiasi tecnologia relativa alla programmazione, le parole Framework e Libraries sono usate in modo intercambiabile. Tuttavia, c'è una differenza tra i due. UN biblioteca è una raccolta di funzioni che il tuo codice può chiamare ogni volta che ne ha bisogno. Le biblioteche possono risparmiare molto tempo fornendo codice pre-scritto per le funzioni di uso comune.
UN struttura è spesso una raccolta di librerie software che forniscono un'interfaccia adeguata e definita alla programmazione delle applicazioni (ovvero la creazione di app). I framework sono diversi dalle librerie a causa di alcune caratteristiche uniche come inversione di controllo. Ciò significa fondamentalmente che in un framework, a differenza delle librerie o delle normali applicazioni utente, il flusso di controllo dell'intero programma non è dettato dal chiamante, ma dal framework.
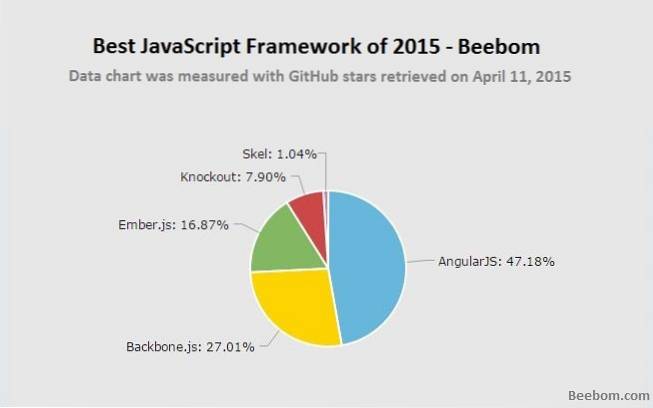
I 5 migliori framework JavaScript

1. AngularJS

AngularJS è un framework di sviluppo di app web open source di Google, basato su JavaScript. AngularJS mira a essere per le applicazioni web dinamiche ciò che l'HTML è per le pagine web statiche. AngularJS estende l'HTML e ha funzionalità estremamente potenti come il deep linking e la convalida del modulo lato client senza alcun codice JavaScript aggiuntivo. AngularJS fornisce anche la comunicazione con il server, quindi non devi preoccuparti di utilizzare più software e quindi più linguaggi di programmazione, per il backend della tua app.
Angular ti consente persino di creare nuovi elementi HTML, utilizzando una funzionalità chiamata direttive. I componenti sono una delle funzionalità più utili di AngularJS. Utilizzando i componenti è possibile creare codice facilmente riutilizzabile. Ti consente inoltre di nascondere strutture DOM complesse, CSS e comportamenti. Visita il sito
2. Backbone.js

Uno dei framework più popolari del 2015, Backbone.js, come suggerisce il nome, dà struttura alle applicazioni web. Backbone utilizza i dati rappresentati in Modelli. I modelli possono essere creati, convalidati, distrutti e salvati sul server. Le azioni dell'interfaccia utente provocano modifiche ai modelli e, quando ciò accade, le viste che mostrano lo stato dei modelli vengono nuovamente renderizzate.
Puoi leggere ulteriori informazioni su come modelli, associazioni di valori-chiave e viste (che possono eseguire la gestione di eventi dichiarativi) si uniscono per formare l'API di Backbone, nella loro documentazione.
Visita il sito
3. Ember.js

Ember.js presenta modelli integrati di manubri che si aggiornano automaticamente man mano che i dati del modello sottostante cambiano. Una delle funzionalità più potenti di Ember sono i componenti. Usando, Components puoi creare i tuoi tag HTML specifici per l'app, dove puoi usare Handlebars per creare il markup e Javascript per implementare un comportamento personalizzato.
Ember utilizza jQuery per recuperare i modelli di dati dal server, quindi se conosci jQuery, puoi facilmente recuperare JSON archiviato sul server. Visita il sito
4. Knockout

Knockout è un framework Javascript MV (Model - View) specializzato in facili associazioni dichiarative, aggiornamento automatico dell'interfaccia utente (al cambiamento dello stato del modello) e potenti funzionalità di template. Knockout è costruito su puro Javascript, senza dipendenze esterne. Capita anche di funzionare sulla maggior parte dei browser, inclusi browser obsoleti come Internet Explorer (v6). Visita il sito
5. Skel

Skel è un framework Javascript estremamente leggero. La sua dimensione totale è di soli 24kb contro 39kb per AngularJS e 54kb per Knockout. Skel è perfettamente adatto per lo sviluppo sia di app Web che di siti Web reattivi. Include anche un sistema di griglia CSS, di cui puoi leggere nella loro documentazione. Skel ha anche alcune fantastiche funzionalità come la normalizzazione degli stili del browser e delle funzioni API. Visita il sito
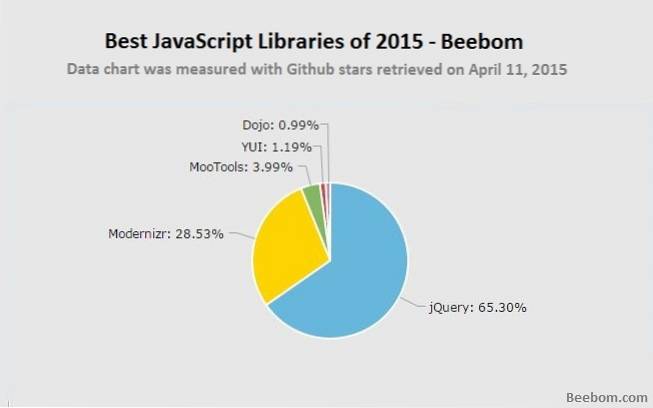
5 migliori librerie Javascript

1. jQuery

Nel web di oggi, jQuery sta a Javascript, ciò che Javascript sta a linguaggi di scripting lato client. Ha un'incredibile quota di mercato del 95% rispetto ad altre librerie Javascript. jQuery viene utilizzato principalmente per animazioni e semplici effetti di siti Web, come la trasformazione di elementi, la modifica delle proprietà CSS e l'utilizzo di gestori di eventi.
Il fatto che sia piccolo, ricco di funzionalità, facile da usare e che riesca comunque a fornire ottime prestazioni, rende jQuery un successo tra gli sviluppatori di tutto il mondo. jQuery supporta anche i plugin creati dagli utenti. È senza dubbio il numero uno delle librerie Javascript. Visita il sito
2. Modernizr

Dopo jQuery, Modernizr è la libreria Javascript più utilizzata. Il compito di Modernizr è rilevare le tecnologie HTML e CSS supportate dal tuo browser. Dopo il rilevamento, Modernizr crea un oggetto con tutte le proprietà memorizzate come valori booleani, quindi crea classi nel file elemento per spiegare esattamente cosa è supportato e cosa no. Modernizr può essere utilizzato insieme a praticamente qualsiasi cosa.
Inoltre, Modernizr supporta anche un caricatore di script, quindi puoi utilizzare i polyfill per supportare alcune funzionalità mai in un browser precedente. Visita il sito
3. MooTools

MooTools è una raccolta di diverse librerie Javascript che ti permette di scrivere codice flessibile con maggiore facilità, utilizzando le sue API. MooTools ha un'ampia documentazione e un gran numero di funzioni utili (gestori di eventi, creazione di nuovi elementi DOM, selezione di elementi DOM, ecc.) Rendendolo quindi un eccellente strumento per lo sviluppo web. Visita il sito
4. YUI

La libreria YUI è una libreria CSS e Javascript open source per lo sviluppo front-end. YUI è stato sviluppato da Yahoo, ma al momento la libreria YUI non viene più mantenuta. Può ancora essere scaricato dal sito web YUI. Visita il sito
5. Dojo

Il Dojo Toolkit è costituito da diverse librerie Javascript il cui scopo principale è semplificare lo sviluppo di siti Web e applicazioni Web. Dojo è piccolo ed estremamente veloce. Ha anche una libreria di widget 'dijit' e un'API di grafica vettoriale 2D chiamata Dojo GFX, che ti consente di sviluppare senza preoccuparti delle tecnologie grafiche native del tuo browser.
Visita il sitoVEDERE ANCHE: I migliori framework PHP gratuiti per il 2015
Se hai suggerimenti su questo articolo, ti preghiamo di lasciarlo nei commenti qui sotto.
 Gadgetshowto
Gadgetshowto


