Brackets.io ha rilasciato di recente la versione 1.2, con alcune nuove fantastiche funzionalità di cui puoi leggere sul loro blog. Abbiamo compilato un elenco di 10 delle migliori e più utili estensioni Brackets disponibili (in nessun ordine particolare), insieme alle istruzioni complete per ciascuna estensione.
Estensioni delle staffe
1.Codice pieghevole
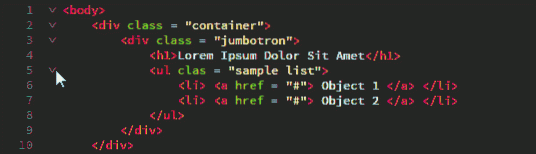
A differenza di molti altri IDE e editor di codice, Brackets non ha un'opzione di piegatura del codice disponibile per impostazione predefinita. Con Code Folding, puoi facilmente comprimere grandi porzioni del tuo codice in una singola riga. L'estensione Code Folding è disponibile su Github e dal gestore estensioni Brackets.

Come usare
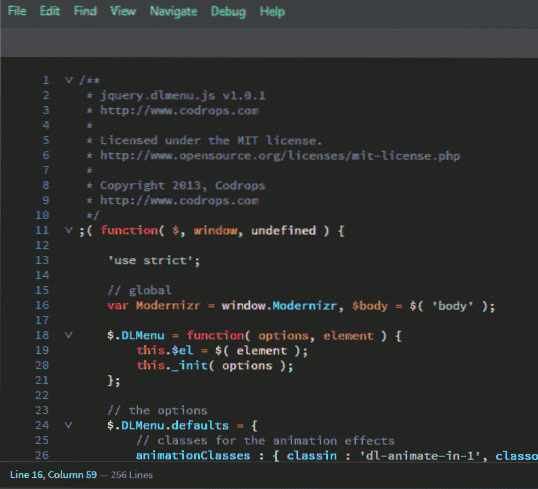
Per piegare qualsiasi tag nidificato, fai clic sulla freccia in basso a sinistra del tag principale come mostrato sopra. Stesso principio per Javascript o qualsiasi altro formato. Basta fare clic sulla freccia in basso a sinistra dell'elemento genitore per piegare tutte le istruzioni nidificate in una riga. Per espandere, fai clic sul segno più.
I numeri di riga delle linee piegate sono nascosti, quindi è facile individuare le linee piegate quando ti concentri sul codice.
2. Lorem Pixel
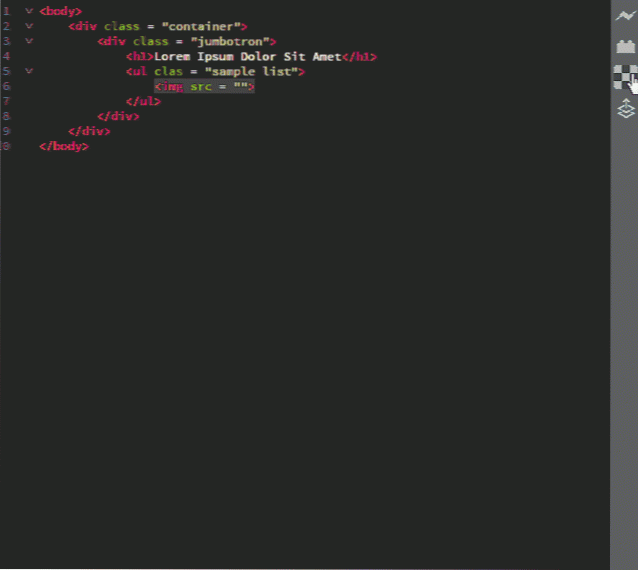
Esistono molti modi per generare testo segnaposto, ma gli sviluppatori web front-end spesso necessitano di immagini segnaposto. Invece di provare a creare un'immagine segnaposto vuota, usa l'estensione Lorem Pixel. Ti consente di inserire splendide immagini segnaposto di qualsiasi dimensione desideri. La parte interessante di Lorem Pixel è che ti consente di scegliere la categoria da cui desideri un'immagine.
Se ciò non bastasse, le immagini segnaposto continuano a cambiare ogni volta che ricarichi la pagina! Le immagini possono spesso alterare le combinazioni di colori, quindi Lorem Pixel offre anche un'opzione "scala di grigi" per utilizzare solo immagini segnaposto in bianco e nero. Questa estensione è fornita da lorempixel.com ed è disponibile dal gestore delle estensioni di Brackets. 
Come usare
Una volta installata l'estensione Lorem Pixel, il logo Lorem Pixel - un quadrato spuntato - appare nel riquadro delle estensioni (il riquadro a destra con il pulsante Anteprima dal vivo). Fare clic sul logo per visualizzare una finestra delle impostazioni. Imposta la dimensione dell'immagine richiesta e la categoria immagine preferita. Se desideri immagini in scala di grigi, seleziona l'opzione scala di grigi. Copia il link negli appunti e usalo come richiesto o inseriscilo nella posizione corrente del cursore.
3. Autoprefixer
Aggiungere i prefissi dei fornitori al codice è faticoso. L'estensione Autoprefixer può farti risparmiare molto tempo (e molto lavoro!) Perché aggiunge automaticamente i prefissi del fornitore richiesti al tuo codice. Non necessita di alcuna configurazione e aggiorna i prefissi ogni volta che salvi il codice. Puoi anche selezionare il codice e il prefisso automatico, se lo desideri.

Come usare
Per utilizzare Autoprefixer, inizia a scrivere codice senza prefisso. L'estensione aggiungerà automaticamente il codice con prefisso non appena salvi. Per prefissare automaticamente un codice selezionato, selezionare prima il codice e poi modificare tab ⇒ Selezione automatica del prefisso.

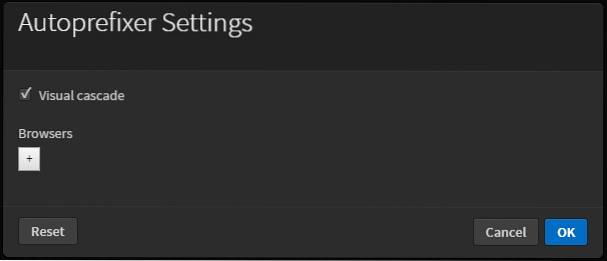
Il prefisso automatico ti consente anche di aggiungere prefissi personalizzati nelle sue impostazioni. Per andare alle impostazioni dell'estensione: modificare ⇒ Impostazioni del prefissatore automatico.
Per avere un codice bello, a cascata e con prefisso, abilitare il Cascata visiva opzione nelle impostazioni dell'estensione.
4. Anteprima Markdown
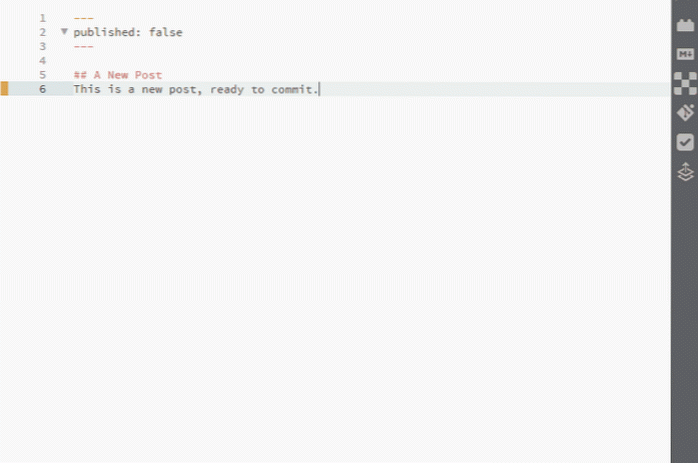
Markdown è un delizioso linguaggio di markup in testo semplice che è facilmente convertibile in HTML. Markdown Preview fornisce il Markdown renderizzato proprio sotto la versione testuale. Ti consente di scegliere tra due diversi stili, Github Flavored Markdown e Standard Markdown.
Ci sono tre temi che puoi scegliere per la finestra di anteprima: Chiaro, Scuro e Classico. Markdown Preview ha anche un'opzione di sincronizzazione dello scorrimento (abilitata per impostazione predefinita). L'estensione può essere scaricata da Github o dal gestore delle estensioni di Brackets.

Come usare
Apri un file .md o a .ribasso file. Se hai installato Markdown Preview, il file M ↓ dovrebbe apparire sulla destra. Fai clic e vedrai Markdown renderizzato. Per cambiare il tema o disabilitare la sincronizzazione dello scorrimento, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra della sezione Anteprima Markdown.
5. Icone delle parentesi
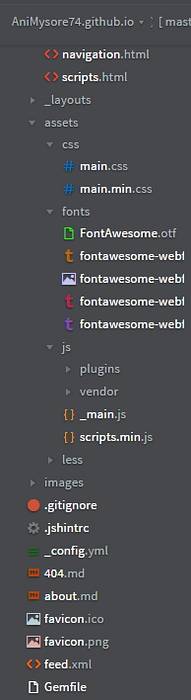
È sempre divertente ravvivare il tuo editor di codice con le icone dei file. Le icone delle parentesi aggiungono icone colorate, in base al tipo di file, a tutti i file elencati nella barra laterale. Ha icone per la maggior parte dei tipi di file e puoi pubblicare richieste di icone sulla pagina Github.
Suggerimento bonus:
Le icone delle parentesi utilizzano le icone del progetto Ionicons. Puoi anche controllare l'estensione File Icons (un fork del progetto Brackets Icons) che utilizza le icone del progetto Font Awesome. Alla fine si riduce alle preferenze personali.

Come usare
Basta installare l'estensione e ricaricare le staffe (F5).
6. Barra degli strumenti Documenti
Le staffe sono prive di linguette. Fatto chiaro e semplice. L'estensione Documents Toolbar aggiunge questa funzionalità. Tutti i file che si trovano nella sezione "attiva" della barra laterale vengono visualizzati come schede in questa estensione. Puoi anche nascondere la barra laterale e utilizzare solo la barra degli strumenti Documenti per un'interfaccia piacevole.

Come usare
Installa l'estensione e ricarica le staffe (F5).
7. Staffe Git
Tutto cerca di integrarsi con Git in questi giorni; è di gran lunga il più popolare sistema di controllo della versione (VCS). Brackets Git è facilmente la migliore tra le estensioni di parentesi simili. Ha tutte le funzionalità di git di cui avrai bisogno. Puoi facilmente eseguire il commit delle modifiche dall'interno delle parentesi stesse, eseguire il push e il pull delle modifiche con un solo clic, visualizzare la cronologia dei file e anche la cronologia totale dei commit. Se sei bravo con Git, non troverai alcun problema con questa estensione.
Nota: Per usare Brackets Git devi avere Git installato sul tuo computer. Dopo aver installato l'estensione, potrebbe essere necessario inserire il percorso del file eseguibile Git (se non è nel percorso predefinito).
Come usare

Usare le parentesi Git è piuttosto semplice. Rendi la cartella del repository Github locale la cartella del progetto in Brackets. Quindi apri un file, apporta alcune modifiche e salvalo. Quindi puoi andare avanti e fare clic sull'icona Git a destra e questo aprirà il riquadro Brackets Git in basso. Elencherà tutte le modifiche che hai apportato ai tuoi file.
Controlla i file di cui desideri eseguire il commit, quindi fai clic sul pulsante Commit. Questo aprirà un popup che elenca le modifiche apportate. Inserisci il tuo messaggio di commit e fai clic su Ok. E hai eseguito correttamente il commit di un file su Git direttamente da Brackets!
Dopo aver effettuato il commit, fai clic sul pulsante (mostra anche il numero di commit non sincronizzati, come puoi vedere nella GIF sopra).
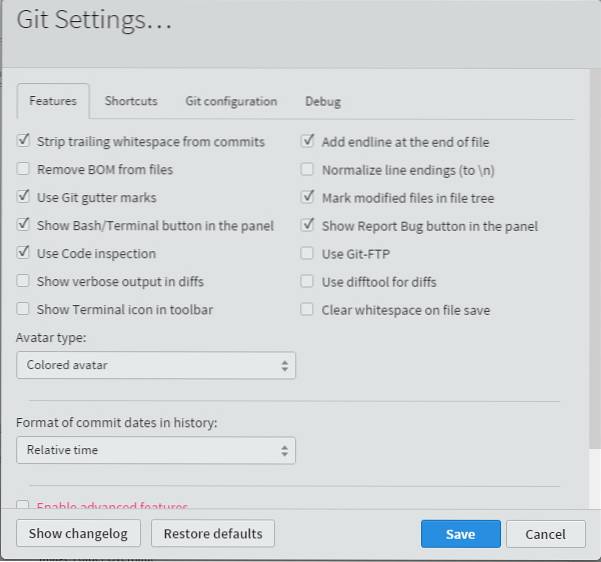
Configurazione delle impostazioni
Apri il riquadro Brackets Git e fai clic sul pulsante Impostazioni (secondo da destra). Sentiti libero di configurare Brackets Git comunque ti piace.

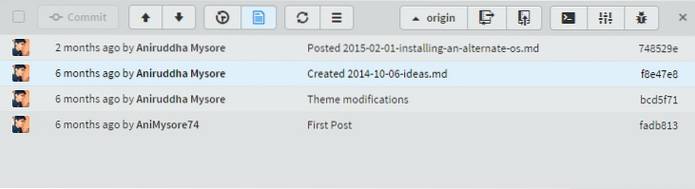
Per visualizzare la cronologia dei file e dei commit
Basta fare clic sui rispettivi pulsanti per visualizzare la cronologia dei file e la cronologia dei commit in un elenco meraviglioso. Abbiamo già detto che puoi cambiare l'avatar in un avatar in bianco e nero, un avatar colorato o il tuo Gravatar? 

8. Lint TUTTE le cose
Lint TUTTI cose. Qualunque cosa. Questa estensione lega tutti i tuoi file in una volta sola. Molto utile quando hai un progetto di grandi dimensioni con molti file collegati. Tutti gli errori di lanugine vengono visualizzati correttamente in un riquadro.
Come usare

Per utilizzare Lint ALL Things, vai al Visualizza scheda e fare clic Lint intero progetto.
9. Staffe Todo
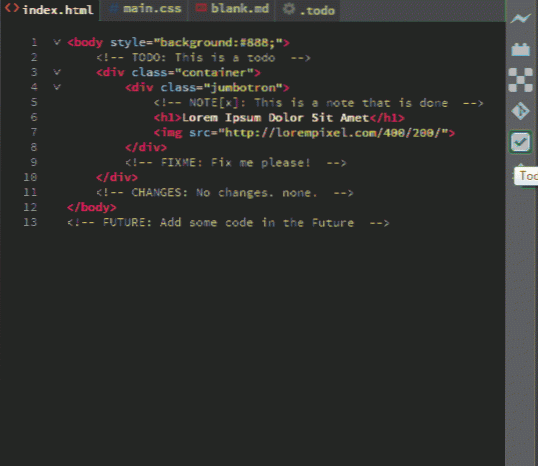
Brackets Todo è una piccola estensione che mostra tutti i commenti TODO in un formato elenco ordinato. Per impostazione predefinita, supporta 5 tag: TODO, NOTE, FIXME, CHANGES e FUTURE. Puoi anche contrassegnare i commenti come Completati. Nelle opzioni di visualizzazione puoi filtrare i commenti per tag. Brackets Todo ti consente di definire colori personalizzati per i tag e anche i tuoi tag, nel caso in cui tu voglia essere creativo con i tuoi commenti.
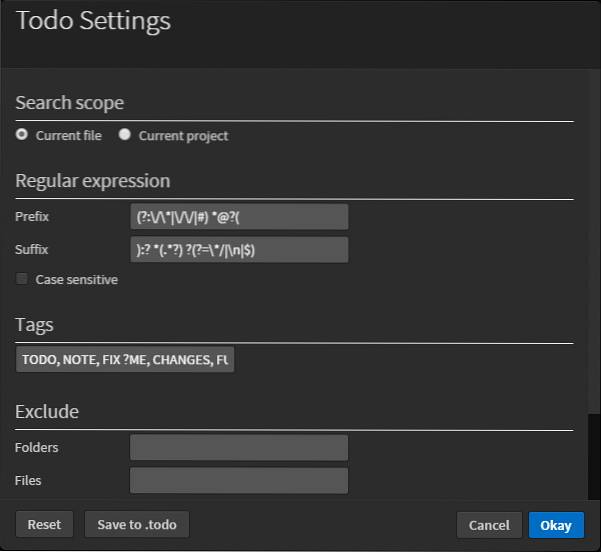
Se stai lavorando a un progetto di grandi dimensioni e devi tenere traccia dei commenti da più file, puoi modificare l'ambito della ricerca di Brackets Todo. Vuoi escludere alcuni file e cartelle come le cartelle dei fornitori? Nessun problema. Basta aggiungere il percorso nell'elenco di esclusione. È possibile personalizzare le impostazioni per ogni progetto aggiungendo un file .todo nella directory principale del progetto.
Puoi passare attraverso tutte le opzioni di impostazione nella documentazione di GitHub.
Come usare

Per utilizzare Brackets Todo, aggiungi un commento al tuo codice con un tag all'interno. Il nome del tag deve essere in maiuscolo, seguito da due punti (:). Per visualizzare tutte le cose da fare, basta fare clic sull'icona di cose da fare nel riquadro dell'estensione a destra.
Configurazione:
- Per consentire i commenti HTML di Todo: Apri le impostazioni - Fai clic sull'icona Todo → Impostazioni (icona a forma di ingranaggio) - e fai clic per aprire il file .todo. A questo file, aggiungi questo codice:
"regex": "prefix": "(?:) "

Come appare il menu delle impostazioni di Todo - Per modificare l'ambito della ricerca: Aggiungi questo codice al file .todo:
"ricerca": "ambito": "mioprogetto"
- Per escludere qualsiasi file / cartella / estensione di file dall'ambito di ricerca: Aggiungi questo codice al file .todo:
"ricerca": "ambito": "mioprogetto",
"ExcludeFolders": ["yourfolder"]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Abbellisci
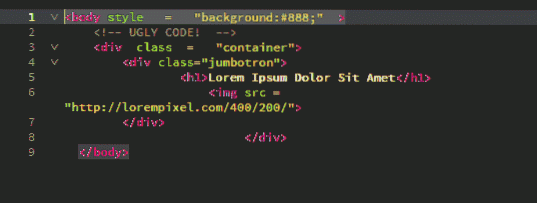
Beautify rende il tuo codice un bell'aspetto. Corregge spazi, rientri e linee.

Come usare
È molto facile usare Beautify. Tutto quello che devi fare è Selezionare un po 'di codice> Fare clic con il tasto destro > Abbellire.
In alternativa, puoi andare al modificare scheda e fai clic su "Abbellire'.
VEDERE ANCHE: 20 migliori suggerimenti Emmet per aiutarti a codificare HTML / CSS in modo pazzesco
 Gadgetshowto
Gadgetshowto