Google Chrome è uno dei prodotti più preziosi per Google e continua a crescere e ad acquisire la maggior parte del mercato dei browser. Dai consumatori generici agli sviluppatori, Chrome ha qualcosa in serbo per tutti. Avendo una base di utenti così ampia, Chrome è destinato ad avere molte funzionalità e strumenti sottostanti che sono nascosti per farlo sembrare accessibile per gli utenti generali. In parole povere, il browser ha diversi URL nascosti che ti consentono di accedere a molte delle sue funzionalità nascoste. Quindi, in questo articolo, ti portiamo tutti gli URL interni di Chrome che ti permetteranno di aprire il tesoro delle funzionalità di Chrome.
Elenco degli URL di Chrome e dei loro utilizzi nel 2020
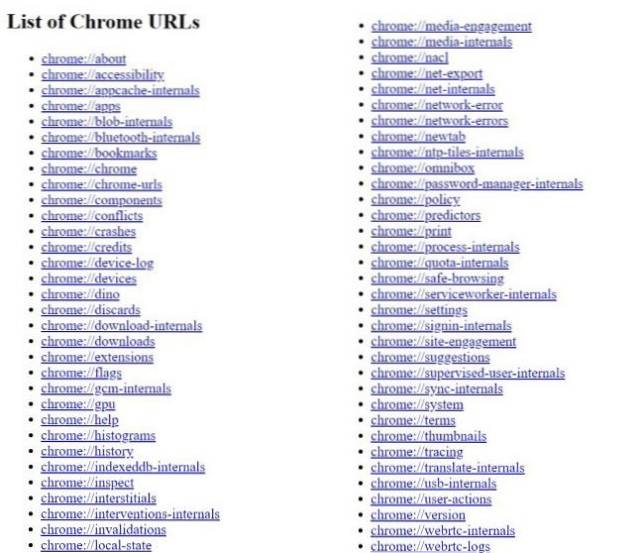
L'elenco seguente ti mostrerà tutti gli URL di Chrome e il loro utilizzo. Non solo ti aiuteranno ad accedere alle funzionalità nascoste di Chrome, ma ti consentiranno anche di eseguirne il debug in caso di problemi. L'immagine sotto mostra l'elenco di tutti gli URL di Chrome di cui parleremo. Oltre a questi, daremo anche un'occhiata ad altri URL di Chrome che sono strettamente pensati per scopi di debug.

1. chrome: // about
È il repository centrale di tutti gli URL interni gestiti da Chrome. Copriremo tutti gli URL menzionati in questo elenco. Nel caso in cui perdi traccia degli URL, puoi sempre aprire chrome: // about per trovare tutti i link in un unico posto.
2. chrome: // accessibility
Visualizza le informazioni sulle impostazioni di accessibilità, indipendentemente dal fatto che sia abilitato o meno per tutte le schede aperte. Le impostazioni di accessibilità consentono agli utenti con problemi fisici di accedere ai contenuti sul Web. Attualmente, le impostazioni di accessibilità sono disattivate a livello globale. Tuttavia, quando questa funzione sarà disponibile, aiuterà in modo significativo gli utenti con problemi fisici.
3. chrome: // appcache-internals
Mostra l'elenco delle app Web che hanno memorizzato la cache in Chrome. Sul mio PC, Telegram e poche altre app hanno memorizzato 7 MB di cache. Allo stesso modo, puoi anche trovare le app Web pertinenti che hanno occupato spazio.
4. chrome: // apps
Elenca tutte le app Web preinstallate tra cui YouTube, Google Docs, ecc.Sul tuo Chrome. Se installi una nuova app Chrome, verrà visualizzata qui. Puoi anche aggiungere app di Chrome alla barra delle applicazioni.
5. chrome: // blob-internals
Visualizza un elenco di BLOB archiviati su Chrome. I blob sono essenzialmente dati di oggetti di grandi dimensioni che vengono utilizzati per archiviare immagini e video.
6. chrome: // bluetooth-internals
Visualizza se il PC dispone della funzionalità Bluetooth e altre informazioni correlate. Inoltre, mostra un elenco di dispositivi Bluetooth che sono collegati al PC.
7. chrome: // bookmarks
Apre tutti i segnalibri salvati su Chrome. Sebbene sia possibile accedere ai segnalibri in modo tradizionale facendo clic sul menu a 3 punti, questo ti consente di aprire i segnalibri direttamente dalla barra degli indirizzi ed è piuttosto interessante.
8. chrome: // chrome
Si apre la pagina delle impostazioni di Chrome in cui è possibile personalizzare tutti i tipi di impostazioni utente. Da lì, puoi accedere alle impostazioni avanzate con un semplice clic.
9. chrome: // chrome-urls
Mostra tutti gli URL interni di Chrome proprio come chrome: // about. Puoi usare uno di questi, ma chrome: // about è così conveniente.
10. chrome: // componenti
Visualizza tutti i componenti di Chrome richiesti da Chrome per funzionare correttamente. Ad esempio, disponibilità di Widevine, supporto di Adobe Flash Player, ripristino di Chrome, ecc. Puoi saperne di più sui componenti di Chrome e sul loro utilizzo in dettaglio andando all'articolo collegato.
11. chrome: // conflitti
Cattura i conflitti tra Chrome e PC e mantiene un registro per ulteriori analisi. I conflitti si verificano per tutti i tipi di problemi. Supponiamo che ci sia una differenza di fuso orario tra il sistema e Chrome o una variazione nella richiesta del protocollo TCP / IP e così via.
12. chrome: // si arresta in modo anomalo
Mantiene un registro degli arresti anomali che si sono verificati di recente con Chrome. I rapporti sugli arresti anomali vengono inviati automaticamente a Google in modo che possa eseguire il debug dei problemi.
13. chrome: // credits
Elenca tutte le organizzazioni e gli sviluppatori che hanno lavorato su Google Chrome con la loro licenza e il collegamento alla home page. Puoi esaminare il lungo elenco di collaboratori che hanno reso possibile il progetto Chromium.
14. chrome: // device-log
Registra tutti gli eventi che si sono verificati con il PC come alimentazione, USB, Bluetooth, rete, ecc. Se ci sono problemi con il PC, puoi trovare tutti gli eventi qui e risolverli.
15. chrome: // dispositivi
Mostra i dispositivi compatibili che sono collegati al PC. Per me, mostra una stampante wireless collegata alla mia rete WiFi. Puoi controllare anche il tuo e configurare di conseguenza.
16. chrome: // scarta
Visualizza alcune informazioni univoche su tutte le schede aperte e se sono state eliminate dalla memoria. Puoi scorrere la tabella per trovare ulteriori informazioni sui siti Web aperti e su come è ottimizzato. Abbastanza interessante.
17. chrome: // download-internals
Consente agli sviluppatori di scaricare i componenti richiesti dal web. Questa funzione è molto utile per gli sviluppatori in quanto possono testare le loro app e siti Web per piattaforme diverse.
18. chrome: // download
Apre il download manager di Chrome. Ovviamente, puoi accedervi dal menu a 3 punti, ma l'indirizzo URL ti consente di creare un segnalibro per i download in modo che diventi facile accedere ai file con un semplice clic. Oppure puoi semplicemente utilizzare la scorciatoia da tastiera CTRL + J..
19. chrome: // extensions
Mostra tutte le estensioni di Chrome installate sul tuo browser Google Chrome. Puoi scorrere l'elenco e configurare le estensioni come preferisci. Se sei uno sviluppatore, puoi abilitare la modalità sviluppatore dall'angolo in alto a destra.
20. chrome: // flags
Elenca tutte le funzionalità sperimentali di Chrome che non sono abilitate per impostazione predefinita. Ci sono molte funzioni interessanti e abbiamo compilato un elenco delle migliori bandiere di Google Chrome per la tua lettura.
21. chrome: // gcm-internals
Fornisce informazioni su Google Cloud Messaging che viene utilizzato da sviluppatori di terze parti per inviare notifiche push. Inoltre, puoi trovare tutti i siti Web e le app che hanno il permesso di inviare notifiche push.
22. chrome: // gpu
Mostra informazioni su vari siti Web se hanno sfruttato l'accelerazione hardware. Inoltre, fornisce informazioni sul driver grafico del PC e il supporto per API grafiche come Vulkan, Skia, WebGL, ecc..
23. chrome: // help
Si apre la pagina "Informazioni su Chrome" in cui è possibile verificare la disponibilità di aggiornamenti di Chrome. Inoltre, puoi segnalare problemi e consultare anche la guida.
24. chrome: // istogrammi
Mostra gli istogrammi di vari gestori di servizi in merito al tempo impiegato per il rendering dei dati. I grafici consentono agli sviluppatori di trovare facilmente le linee di errore e di ottimizzare il loro codice di conseguenza.
25. chrome: // history
Mostra la cronologia di navigazione di tutti i dispositivi su cui utilizzi Chrome. Puoi cancellare la cronologia di navigazione con un semplice clic nel riquadro di sinistra. È inoltre possibile accedere a questa pagina utilizzando la scorciatoia da tastiera "CTRL + H".
26. chrome: // indexeddb-internals
Elenca tutti i siti Web che hanno creato un database locale per memorizzare varie informazioni e BLOB. Questi database sono in realtà dati di app e sono crittografati in modo che nessun malware possa accedervi.
27. chrome: // ispeziona
Apre vari strumenti che aiutano lo sviluppatore a valutare le prestazioni di Chrome. Ci sono diverse sezioni come Dispositivi, Estensioni, Pagine, App, ecc. Con un'opzione per ispezionare ciascuna di esse.
28. chrome: // interstitial
Elenca tutte le pagine di risposta della sicurezza di Chrome. Queste pagine vengono visualizzate quando gli utenti tentano di accedere inavvertitamente a un sito Web dannoso.
29. chrome: // interventions-internals
Visualizza pochi flag interni, qualità della rete, log di intervento e stato della blocklist. Qui, gli sviluppatori possono verificare l'intervento da script e server esterni.
30. chrome: // invalidations
Fornisce informazioni di debug su vari gestori di servizi in modo che gli sviluppatori possano risolvere i problemi. I gestori dei servizi sono i componenti principali di Chrome, quindi le informazioni di debug aiutano in modo significativo a reprimere il bug,
31. chrome: // local-state
È una pagina di debug che elenca tutte le informazioni locali legate a Google Chrome. Le informazioni di debug vengono analizzate in un linguaggio di programmazione in modo che gli sviluppatori possano facilmente passare attraverso il codice.
32. chrome: // media-engagement
Elenca tutti i siti Web che hanno riprodotto file multimediali in background. Puoi anche trovare una tabella con siti web, tempo di riproduzione, ultima riproduzione, informazioni sul volume, quanto è durata la sessione, ecc.
33. chrome: // media-internals
Elenca tutti i dispositivi multimediali come altoparlanti audio, webcam, ecc. Disponibili sul PC. Puoi anche trovare un registro che conserva tutte le richieste multimediali da varie app e siti Web.
34. chrome: // nacl
Visualizza le informazioni sul sistema operativo, la versione di Chrome e il supporto per Portable Native Client. Portable NaCl consente agli sviluppatori di testare le proprie app e il sito Web per ARM, x86 e altre piattaforme in una sandbox.
35. chrome: // net-export
Consente agli sviluppatori di esportare il registro delle attività di rete di Chrome. Può essere utilizzato per trovare tutte le connessioni in uscita illegittime che sono state stabilite con il PC.
36. chrome: // net-internals
Ti consente di accedere a varie impostazioni di rete come DNS, Proxy, Socket e Domain Security Policy. La maggior parte di queste funzionalità di rete non sono disponibili nella pagina Impostazioni principale di Chrome, quindi puoi configurarle qui.
37. chrome: // errore di rete
Visualizza la pagina di risposta di Chrome quando l'URL viene trovato non valido.
38. chrome: // network-errors
È un archivio di tutte le pagine di risposta quando si verificano errori di rete durante la navigazione sul Web. Se fai clic su un particolare errore, ti porta alla pagina di risposta.
39. chrome: // newtab
Si apre una nuova scheda fresca. Scorciatoia: CTRL + T
40. chrome: // ntp-tiles-internals
Elenca tutti i principali siti Web visualizzati nella home page con il loro URL e l'indirizzo favicon. Puoi anche aggiungere o rimuovere i migliori siti web con il tuo indirizzo personalizzato.
41. chrome: // omnibox
Consente agli sviluppatori di eseguire il debug della funzionalità Omnibox con vari strumenti. Esistono vari parametri per testare Omnibox con risultati incompleti, nessun suggerimento e importazione XML.
42. chrome: // password-manager-internals
Cattura e visualizza i registri del gestore delle password in Chrome. Il gestore delle password è diventato una funzionalità standard di Chrome, quindi avere un registro degli eventi può aiutare gli sviluppatori a correggere i bug.
43. chrome: // policy
Visualizza tutti gli utenti e i criteri di sicurezza in esecuzione su Chrome. Il mio PC esegue due serie di criteri: Chrome e Google Account Policy. Puoi anche controllare il tuo Chrome.
44. chrome: // predittori
Elenca tutte le probabili stringhe di chiavi che possono essere utilizzate per prevedere i siti web. La parte più interessante è che Chrome mantiene un registro di hit e miss in una tabella e puoi vederlo proprio qui con tutte le stringhe del sito web.
45. chrome: // print
Apre l'impostazione di stampa predefinita di Chrome in cui è possibile personalizzare il layout della pagina e altre opzioni pertinenti. Da qui, puoi salvare la pagina web in un formato stampabile direttamente sul tuo Google Drive.
46. chrome: // process-internals
Elenca tutti i siti Web e le estensioni in esecuzione in Chrome con le informazioni sui frame. È molto simile alla scheda del processo di Task Manager. Tuttavia, non puoi uccidere forzatamente un processo in Chrome.
47. chrome: // quota-internals
Visualizza lo spazio di archiviazione disponibile nel sistema ed elenca tutti i siti Web che hanno memorizzato dati locali sul PC. Inoltre, è possibile eseguire il dump del riepilogo dell'utilizzo dei dati in linguaggio XML.
48. chrome: // navigazione sicura
Mantiene un registro e aggiorna il suo database su tutti i tipi di malware e siti Web sospetti. È molto simile all'aggiornamento della definizione dell'antivirus che eseguiamo sul nostro desktop. Tuttavia, per Chrome, Google mantiene il suo database di siti Web dannosi e malware.
49. chrome: // serviceworker-internals
Elenca tutti i siti Web che hanno memorizzato javascript su Chrome. Sebbene javascript sia essenziale per il Web, a volte gli script dannosi si fanno strada nel computer. Quindi scorri l'elenco e annulla la registrazione di quelli che ti sembrano strani.
50. chrome: // impostazioni
Apre la pagina principale delle impostazioni di Chrome. Utilizzando l'indirizzo URL, puoi creare un segnalibro che ti consente di accedere facilmente alle impostazioni di Chrome con un semplice clic.
51. chrome: // signin-internals
Visualizza le informazioni di accesso di tutti gli account collegati a Chrome. Qui puoi vedere tutti i punti dati essenziali come ID token, flag di autorizzazione, timestamp e informazioni sui cookie. Tutti questi parametri sono necessari per accedere senza problemi.
52. chrome: // site-engagement
Elenca tutti i siti Web con cui hai avuto più coinvolgimento. Piuttosto interessante se vuoi scoprire con quale sito web ti impegni maggiormente. Per me è Reddit. Nessuna sorpresa, lì.
53. chrome: // suggerimenti
Ti dà suggerimenti su Chrome. Tuttavia, non ho ricevuto alcun suggerimento.
54. chrome: // supervised-user-internals
Fornisce informazioni sull'utente, se l'utente è adulto, se è richiesta la supervisione e così via. C'è anche un'opzione per il filtro del sito, ma non ha funzionato.
55. chrome: // sync-internals
Fornisce diverse opzioni per personalizzare gli intervalli di sincronizzazione per vari gestori di servizi. Chrome è preferito perché si sincronizza perfettamente con il tuo account Google. Qui puoi trovare tutti i gestori di servizi in azione.
56. chrome: // system
Visualizza le informazioni sul sistema, la versione del sistema operativo, il layout della tastiera e le estensioni installate.
57. chrome: // terms
Visualizza i Termini e condizioni di Google Chrome. Puoi esaminare i termini di servizio per comprendere appieno quali dati stai consegnando a Google.
58. chrome: // tracing
Consente agli sviluppatori di testare le proprie pagine Web e app con vari strumenti interni. Esistono diverse opzioni di test come latenza, rendering dell'interfaccia utente, tempo di caricamento di javascript, ecc.
59. chrome: // translate-internals
Fornisce informazioni sulla lingua predefinita dell'utente, le preferenze di traduzione e le lingue supportate. C'è anche un visualizzatore di eventi in cui gli sviluppatori possono analizzare i registri interni durante la sessione di traduzione.
60. chrome: // usb-internals
Visualizza i dispositivi USB compatibili collegati al PC. Puoi anche aggiungere un dispositivo USB con il numero di serie e verificare il tuo account. Forse, la chiave di sicurezza Titan funziona con questa tecnologia.
61. chrome: // azioni-utente
Mantiene un registro di ogni azione dell'utente come il cambio di scheda, l'apertura di segnalibri, la chiusura di schede, ecc. Con un timestamp. Aiuta gli sviluppatori a testare le prestazioni di Chrome.
62. chrome: // version
Fornisce informazioni dettagliate sulla versione di Chrome, inclusi numero di build, agente utente, supporto Flash, motore di rendering, ecc. Puoi anche trovare il WebKit di Apple e il numero di build Gecko di Mozilla.
63. chrome: // webrtc-internals
Consente agli sviluppatori di creare un dump di flussi audio o dati di eventi per analizzare i problemi relativi all'audio. Può aiutare gli sviluppatori che stanno cercando di creare app e siti Web basati sulla tecnologia di comunicazione in tempo reale (RTC).
64. chrome: // webrtc-logs
Visualizza i registri degli eventi acquisiti durante la comunicazione in tempo reale in modo che gli sviluppatori possano eseguire il debug dei problemi WebRTC.
URL di Chrome per eseguire il debug di Google Chrome
Ci sono alcuni URL di Chrome che vengono utilizzati a scopo di debug. Al momento, pochi URL sembrano funzionare correttamente, ma la maggior parte di essi non funziona affatto. Ecco alcuni URL funzionanti che possono aiutare nel debug.
1. chrome: // gpuclean
Cancella la vecchia configurazione della GPU e ricomincia da capo.
2. chrome: // quit
Chiude tutte le schede ed esce da Chrome senza alcun avviso.
3. chrome: // riavvia
Riavvia Chrome all'istante.
4. chrome: // crash /
Si blocca Chrome.
Altri URL di Chrome
Oltre agli URL di Google Chrome sopra menzionati, ci sono alcuni altri URL di Chrome che sono pensati per il debug di Chrome ma non sembrano funzionare al momento della pubblicazione di questo articolo.
- chrome: // badcastcrash
- chrome: // inducebrowsercrashforrealz
- chrome: // crashdump
- chrome: // kill
- chrome: // hang
- chrome: // shorthang
- chrome: // gpucrash
- chrome: // gpuhang
- chrome: // memoria-scarico
- chrome: // ppapiflashcrash
- chrome: // ppapiflashhang
- chrome: // inducebrowserheapcorruption
- chrome: // heapcorruptioncrash
Utilizza gli URL di Chrome
Ci sono alcune caratteristiche interessanti nascoste dietro gli URL di Chrome. Puoi scorrere l'elenco e vedere se ha senso per te. Per me, ne ho trovati alcuni davvero interessanti come chrome: // media-engagement / e chrome: // discards /. In genere, questi URL sono destinati agli sviluppatori, ma anche i consumatori generici possono fare un'immersione approfondita e capire come funziona Chrome. Ad ogni modo, se l'articolo ti è piaciuto, commenta in basso e menziona l'URL di Chrome che hai trovato interessante.
 Gadgetshowto
Gadgetshowto



