Al Google I / O 2014, Google ha annunciato la sua visione di adottare lo standard Material Design per tutte le sue principali piattaforme tra cui Android OS, Chrome OS e il Web. Il motivo alla base dell'adozione dello stesso linguaggio di progettazione per tutta la sua piattaforma era la visione di Google di fornire un'esperienza utente unificata ai suoi utenti attraverso tutti i suoi servizi. Sin dal suo lancio, abbiamo visto il linguaggio Material Design incorporato pesantemente nelle piattaforme Android e Chrome OS di Google. Tuttavia, sebbene Android e Chrome OS abbiano ricevuto un significativo rinnovamento con Material Design, il browser Chrome è ancora rimasto bloccato nel passato. Ma questo non significa che Google abbia abbandonato completamente il browser Chrome (quando si tratta di Material Design).
In effetti, dal 2016, stiamo assistendo a molti elementi sperimentali di Material Design incorporati nel browser Chrome. Di recente, la pagina Impostazioni del browser Chrome è stata aggiornata al linguaggio Material Design. Tuttavia, ancora, la maggior parte dell'interfaccia utente di Chrome non supporta il Material Design poiché le modifiche sono ancora in fase di sviluppo. Poiché queste modifiche sono ancora in "beta", non vengono visualizzate per impostazione predefinita nel browser Chrome. Tuttavia, se lo desideri, esiste un modo per abilitarli. Ricorda solo che queste funzionalità sono ancora in fase di sviluppo, quindi potrebbero soffrire di alcuni bug qua e là. Quindi, con quello fuori mano, vediamo come abilitare Material Design nel browser Chrome:
Abilita l'interfaccia utente di Material Design in Chrome
Prima di iniziare, dovresti capire che ci sono molti elementi di design nel browser Chrome. Molti di questi elementi hanno un elemento di Material Design corrispondente nello sviluppo. Prima di iniziare ad attivare gli elementi di Material Design, dovresti prima leggere un po 'di loro, solo per capire quali sono i cambiamenti che stai apportando.Per semplificarti le cose, includerò una breve descrizione di tutti i cambiamenti . Va bene, non perdiamo altro tempo e cominciamo.
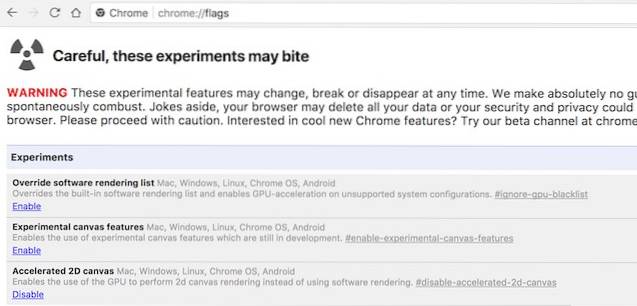
1. Vai alla pagina "Flags" di Chrome digitando "chrome: // flags"Nella barra degli indirizzi e premendo il tasto invio / ritorno. Come ti ho avvertito sopra, in questa pagina Chrome ti mostrerà una dichiarazione di avviso. Non preoccuparti troppo, sarà come usare una versione beta del software. Potresti riscontrare alcuni bug ma niente di grave.
 2. Adesso, premi Ctrl + F (Cmd + F se sei su un Mac) e nella finestra a comparsa digitare le parole "material design" (senza virgolette).
2. Adesso, premi Ctrl + F (Cmd + F se sei su un Mac) e nella finestra a comparsa digitare le parole "material design" (senza virgolette).
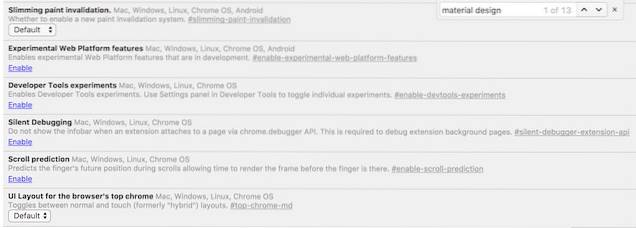
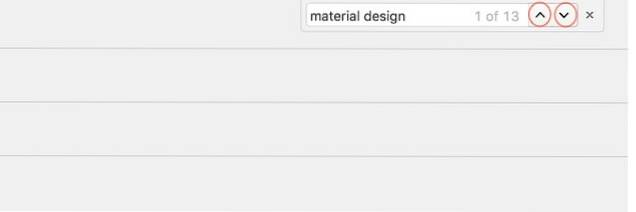
 3. Ora, a seconda di quando stai usando questo tutorial, il numero di risultati che otterrai può cambiare (io ne ho 13). Questo perché Google continua ad aggiungere ed eliminare questi elementi. Adesso, Utilizzare i "pulsanti freccia" accanto al campo di testo per spostarsi tra i colpi.
3. Ora, a seconda di quando stai usando questo tutorial, il numero di risultati che otterrai può cambiare (io ne ho 13). Questo perché Google continua ad aggiungere ed eliminare questi elementi. Adesso, Utilizzare i "pulsanti freccia" accanto al campo di testo per spostarsi tra i colpi.

Abilita Material Design in diversi elementi di Chrome
Ora che sai come muoverti tra gli elementi, diamo un'occhiata a quelli che cambieremo. Ogni volta che apportiamo una modifica, Chrome ti chiederà di riavviare il browser per riflettere le modifiche. Tuttavia, non devi farlo per ogni singolo cambiamento, solo riavviare il browser dopo aver apportato tutte le modifiche.
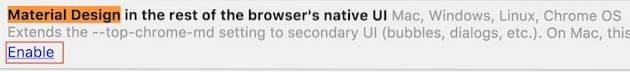
- Material Design nel resto dell'interfaccia utente nativa del browser: Utilizzare i tasti freccia per trovare questo sottotitolo nella pagina "Flag" e quindi abilitarlo. L'attivazione di questa impostazione applicherà il design del materiale agli elementi di design più fini presenti nel browser Chrome come finestre di dialogo, bolle ecc. Su Mac, questa impostazione abiliterà le visualizzazioni Mac.

- Abilita la pagina dei criteri di Material Design: Questo cambierà la pagina dei criteri di Chrome (
chrome: // policy) per riflettere il design del materiale.

- Abilita i segnalibri di Material Design: Quando abiliti questa impostazione, il "
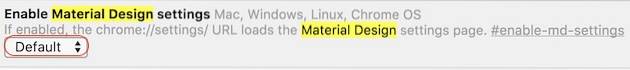
chrome: // bookmarks"L'URL caricherà la pagina dei segnalibri di Material Design. Per farlo fare clic sul menu a discesa contrassegnato sull'immagine e selezionare "Abilitato".

- Abilita feedback sul Material Design: Come suggerisce il nome, questo cambierà la pagina di feedback per incorporare il linguaggio Material Design.

- Material Design Incognito NTP: Questa impostazione consentirà alle tue nuove schede di navigazione in incognito di aderire a Material Design.

- Abilita le impostazioni di Material Design: Se utilizzi l'ultima versione di Chrome, la tua pagina Impostazioni dovrebbe già mostrare il nuovo Material Design. Tuttavia, se non lo è, è qui che puoi abilitarlo.

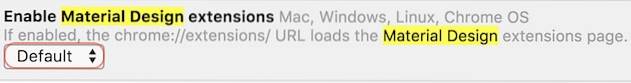
- Abilita estensioni Material Design: Questo cambierà la pagina "Estensioni" di Chrome (
chrome: // extensions) per adottare il Material Design.

- Dopo aver abilitato tutte le opzioni precedenti, è sufficiente fare clic sul pulsante "Riavvia ora" nella parte inferiore del browser per rendere effettive queste modifiche.

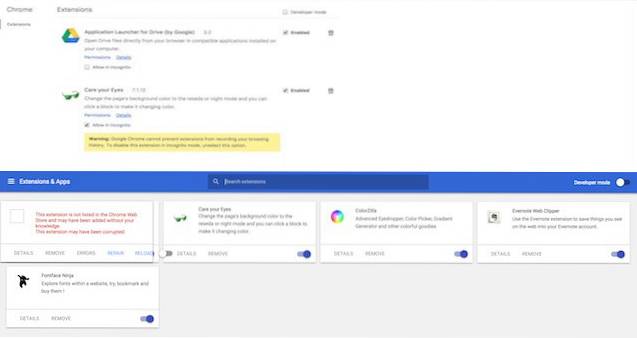
Al momento della stesura di questo articolo, queste sono le uniche opzioni disponibili. Tuttavia, come ho detto prima, queste opzioni continuano a cambiare di volta in volta. Così, assicurati di controllare la pagina "Flag" una volta ogni tanto per ottenere gli ultimi aggiornamenti. Inoltre, ho allegato le foto prima e dopo della mia pagina delle estensioni. Nella foto puoi vedere gli effetti di queste modifiche.

VEDERE ANCHE: Le 10 migliori estensioni di sicurezza per Google Chrome
Abilita Material Design in Chrome
Adoro il linguaggio di Material Design di Google. Rende tutto bello e fluido. Le animazioni sono semplicemente perfette. È bello vedere che Google sta cercando di unificare l'esperienza utente su tutte le sue piattaforme. Questa mossa andrà a vantaggio di tutti gli utenti. Ma questo è il mio punto di vista, e il tuo? Pensi che il nuovo Material Design nel browser Chrome lo cambierà in meglio? Fateci sapere i vostri pensieri rilasciandoli nella sezione commenti qui sotto.
 Gadgetshowto
Gadgetshowto



