La funzione "robot di messaggistica" di Facebook non è una novità e esistono già molti fantastici robot. Tuttavia, le risorse su come costruire esattamente il tuo bot sono scarse e mancano di spiegazioni per le persone che non conoscono l'API del grafico di Facebook. I bot di Messenger ora richiedono anche l'utilizzo di un URL di richiamata webhook protetto da SSL (ne parleremo più avanti) e la configurazione di SSL non è per tutti e costa anche denaro.
In questo articolo, ti guiderò attraverso l'intero processo di creazione di un semplice bot di messaggistica di Facebook, perché la documentazione di Facebook è spiegata piuttosto male. Configureremo un'app cloud che utilizza il protocollo https, codificheremo il bot in Node.js (che è un javascript, linguaggio lato server), utilizzeremo git per inviare il codice all'applicazione cloud e lo testeremo su Facebook Messenger.
Bot di installazione
Avrai bisogno di Node installato sul tuo laptop. In caso contrario, vai al sito Web di Node per scaricarlo e installarlo.
Una volta terminato, puoi continuare con la configurazione del bot. Segui i passaggi seguenti:
1. Avvia Terminal.
2. È necessaria una directory separata per contenere il codice.
- Crea una nuova directory
mkdir testbot
- Cambia la tua directory di lavoro nella directory che hai appena creato
cd testbot

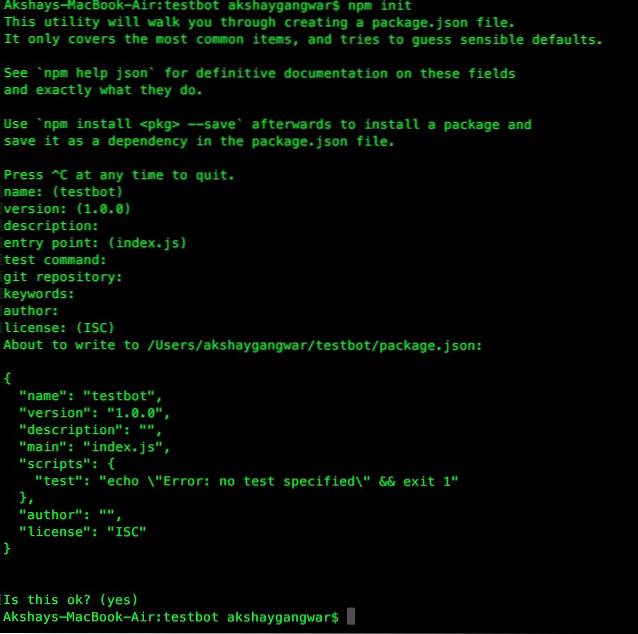
3. Successivamente, inizializzare l'applicazione Node.npm init
- Ti verrà chiesto di inserire le informazioni sulla tua applicazione, basta usare le impostazioni predefinite premendo Invio per tutto.

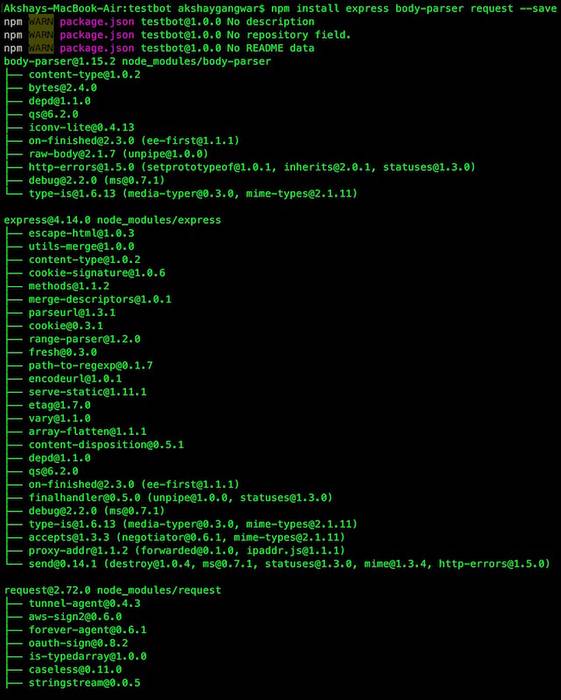
4. Installa i pacchettinpm installa la richiesta express del body-parser --save
- Il comando verrà eseguito e darà alcuni avvertimenti; ignorali.

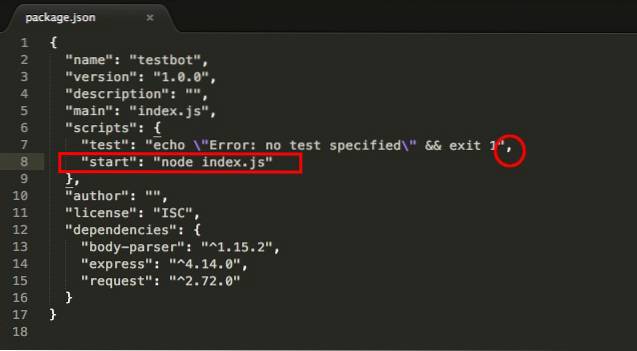
5. Nel Finder, apri la directory "testbot"Che hai creato e trova il file denominato"package.json“; aprilo in un editor come Sublime Text.
6. In questo file, dobbiamo aggiungere una riga"start": "node index.js"
- Non dimenticare di aggiungere un file "," alla fine della riga precedente.

7. Successivamente, crea un nuovo file in Sublime Text e inserisci il seguente codice al suo interno:
[js]
var express = require ('express');
var bodyParser = require ('body-parser');
var request = require ('richiesta');
var app = express ();
app.use (bodyParser.urlencoded (extended: false));
app.use (bodyParser.json ());
app.listen ((process.env.PORT || 3000));
app.get ('/', function (req, res)
res.send ('Questo è TestBot Server');
);
app.get ('/ webhook', function (req, res)
if (req.query ['hub.verify_token'] === 'testbot_verify_token')
res.send (req.query ['hub.challenge']);
altro
res.send ("Token di verifica non valido");
);
[/ js]
Salva questo file come index.js
Nota: Nella riga 13, il valore di "hub.verify_token" è impostato come "testbot_verify_token ", ricorda questo valore poiché verrà utilizzato durante la creazione del webhook in Facebook.
Crea repository Git
Ora che abbiamo impostato la gestione della richiamata del nostro bot, dobbiamo inviare il codice a Heroku. Per questo, dobbiamo creare un repository git nella nostra directory.
Nota: "Git" è un sistema di controllo della versione per file e codice software. Puoi leggere di più su Wikipedia.
Creare un repository git è facile e richiede solo un paio di comandi di Terminale.
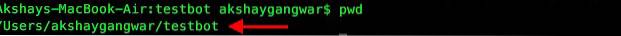
Nota: Assicurati di essere all'interno del "testbot"Directory nel Terminale. Puoi farlo digitando il comando pwd nel terminale.

Segui questi passaggi per creare un repository git:
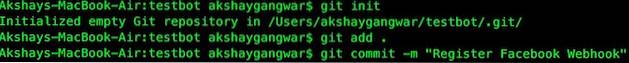
1. git init
2. git add .
3. git commit -m "Registra webhook di Facebook"

Imposta Heroku
Prima ancora di entrare nelle pagine degli sviluppatori di Facebook, abbiamo bisogno di un URL di richiamata con cui Facebook possa parlare. Questo URL deve utilizzare il protocollo https, il che significa che dobbiamo installare un certificato SSL sul nostro sito web; ma questa è una guida per principianti ai bot di messaggistica di Facebook, quindi non complichiamo le cose. Useremo Heroku per distribuire il nostro codice. Heroku ti fornisce URL https per le tue applicazioni e ha un piano gratuito che soddisfa le nostre richieste (molto basilari).
Vai al sito web di Heroku e registrati.
Nota: Nel campo che dice "Scegli la tua lingua di sviluppo principale", usa "Uso un'altra lingua".
Una volta che hai finito, installa il toolbelt Heroku per il tuo sistema operativo (Mac, per me) e installalo. Questo ti darà accesso a Heroku sul tuo terminale (o prompt dei comandi, su Windows).
Successivamente, creeremo un'app su Heroku, che conterrà l'intero codice per il nostro bot. Segui i passaggi seguenti:
1. Avvia Terminal
2. Digitare login di heroku
- Ti verrà chiesto di inserire la tua email e la password.
- Digita la tua email, premi Invio; quindi, digita la tua password, premi Invio.
- Verrai connesso a heroku
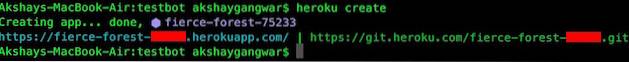
3. Digitare crea heroku
- Questo creerà un'app su Heroku e ti fornirà un collegamento ipertestuale. Tieni presente che il collegamento utilizza il protocollo https. Facile, giusto?

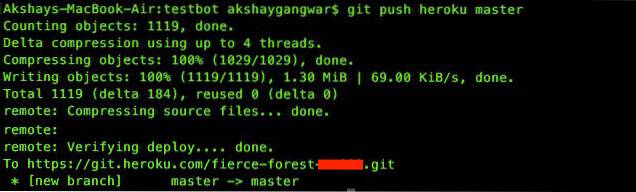
4. Ora puoi inviare il codice della tua app a Herokugit push heroku master

5. Una volta fatto, la tua app è praticamente attiva e puoi visitare il link nel tuo browser per verificare che tutto funzioni correttamente. Dovrebbe aprire una pagina web che dice "Questo è TestBot Server".
Configurazione di Facebook
È ora di connettere il nostro bot a Facebook! Dovrai creare una nuova pagina Facebook o utilizzarne una esistente di tua proprietà. Ti mostrerò come procedere creando una nuova pagina Facebook.
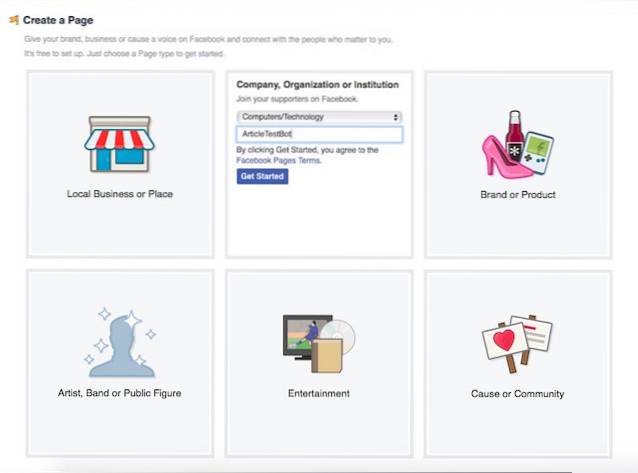
1. Vai su Facebook e crea una nuova pagina.
- Puoi creare una pagina nella categoria che desideri. Sto optando per Azienda / Organizzazione, senza un motivo particolare.

2. I passaggi successivi mostrati da Facebook sono facoltativi e possono essere saltati.
3. Successivamente, vai al sito Web degli sviluppatori di Facebook.
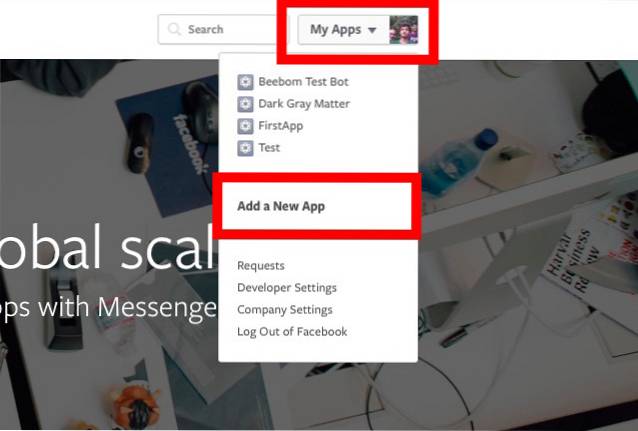
- In alto a destra, passa il mouse su "Le mie applicazioni"E quindi fare clic su"Aggiungi una nuova app"Dal menu a discesa.

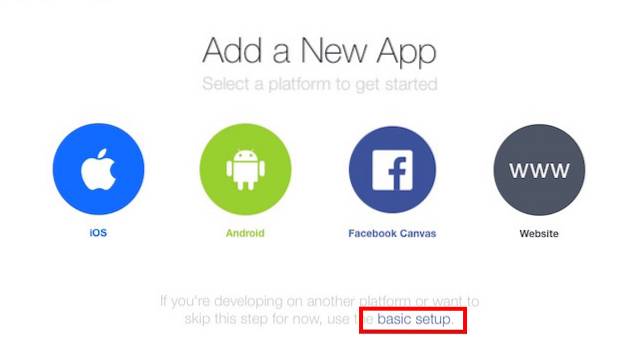
- Clicca su "configurazione di base"Quando Facebook ti chiede di scegliere una piattaforma.

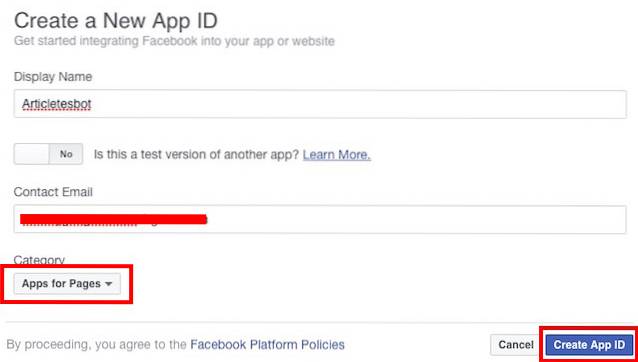
4. Compila i dettagli per il tuo nome app e contatta l'indirizzo e-mail.
- Selezionare "App per pagine"Nella Categoria.
- Clicca su "Crea ID app".

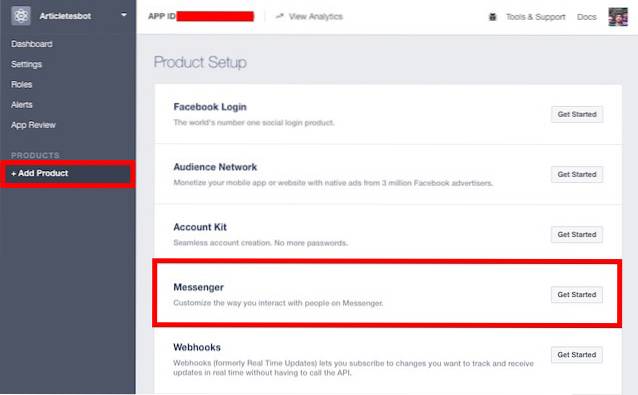
5. Verrai indirizzato alla dashboard della tua app. Nella barra laterale, vai a "+Aggiungi prodotti"E seleziona"Messaggero"Facendo clic sul pulsante"Iniziare"Pulsante.

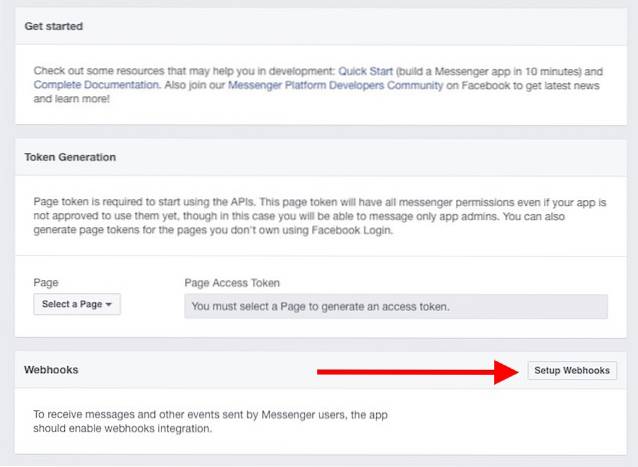
6. Seleziona "Imposta webhook".

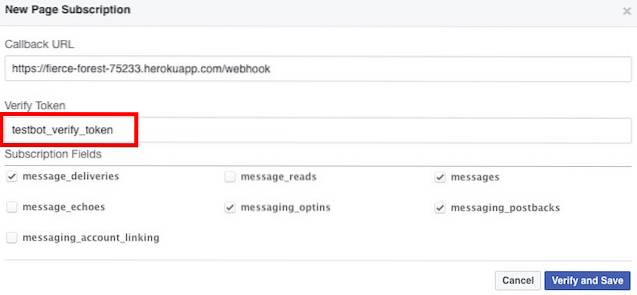
7. Compila i campi obbligatori, sostituendo l '"URL di richiamata" con l'URL dell'app Heroku, verifica il token con il token utilizzato nel file index.js e seleziona i seguenti campi di sottoscrizione:
- message_deliveries
- messaggi
- message_optins
- messaging_postbacks

Nota: Assicurati di aggiungere "/ webhook"All'URL di richiamata in modo che index.js esegua la funzione richiesta quando Facebook tenta di eseguire il ping dell'URL, può verificare il" token di verifica ".
8. Fare clic su "Verifica e salva".
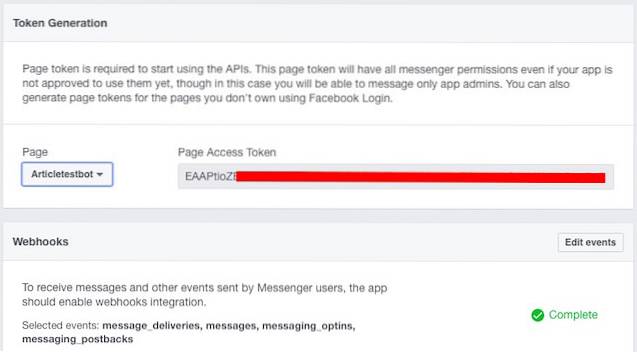
9. Nella sezione "Generazione di token"Sezione, fare clic su"Seleziona una pagina"E seleziona la pagina che hai creato in precedenza.
Questo genererà un "Token di accesso alla pagina“, Salvalo da qualche parte; ne avrai bisogno più tardi.

10. Successivamente, dovrai eseguire una query POST sulla tua app, utilizzando il token di accesso alla pagina generato nell'ultimo passaggio. Questo può essere fatto facilmente nel Terminale. Basta eseguire il seguente comando, sostituendo PAGE_ACCESS_TOKEN con il token di accesso alla pagina che hai generato.
curl -X POST "https://graph.facebook.com/v2.6/me/subscripts_apps?access_token=PAGE_ACCESS_TOKEN"
Dovresti ricevere un "successo"Risposta nel terminale.
Altre impostazioni di Heroku
Sì, non abbiamo ancora finito. Non vicino.
1. Vai al sito web di Heroku e accedi con il tuo ID e-mail.
2. Individua la tua app nella "dashboard" e fai clic su di essa.
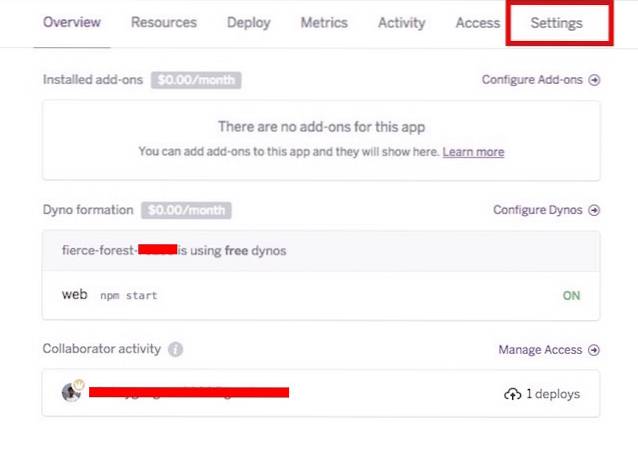
3. Accedi alla scheda Impostazioni.

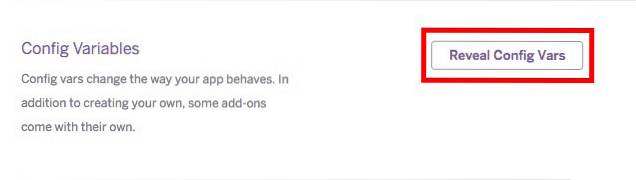
4. Fare clic su "Reveal Config Vars"

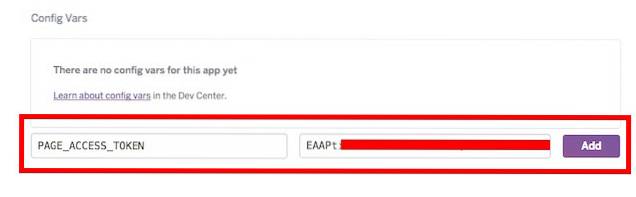
5. Aggiungi PAGE_ACCESS_TOKEN come "config var"E fai clic su"Inserisci".

Codifica del bot effettivo
Ora che abbiamo finito con il lavoro grugnito, possiamo concentrarci su ciò che conta davvero: fare in modo che il bot risponda ai messaggi. Per iniziare, progetteremo solo un bot che faccia semplicemente eco ai messaggi che riceve. A quanto pare, questa semplice attività richiede una considerevole quantità di codice per funzionare.
1. Codificare l'ascoltatore di messaggi
Prima che il bot possa eseguire l'eco del messaggio, deve essere in grado di ascoltare i messaggi. Facciamolo prima.
Nel file index.js, aggiungi il codice seguente:
[js]
app.post ('/ webhook', function (req, res)
var events = req.body.entry [0] .messaging;
per (i = 0; i < events.length; i++)
var event = events [i];
if (event.message && event.message.text)
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
Quello che fa questa funzione è che controlla i messaggi ricevuti e poi controlla se c'è del testo nel messaggio. Se trova del testo nel messaggio ricevuto, chiama la funzione sendMessage (mostrata più avanti), passando l'ID del mittente e il testo da rispedire. È importante comprendere i seguenti valori e cosa significano:
- event.message.text è il testo ricevuto nel messaggio. Ad esempio, se qualcuno invia il messaggio "Hello" al nostro bot, il valore di event.message.text sarà "Hello".
- event.sender.id è l'id della persona che ha inviato il messaggio al bot. Ciò è necessario affinché il bot sappia a chi indirizzare la risposta.
2. Codifica della funzione sendMessage
Ora codifichiamo la funzione "sendMessage".
[js]
function sendMessage (recipientId, message)
richiesta(
url: "https://graph.facebook.com/v2.6/me/messages",
qs: access_token: process.env.PAGE_ACCESS_TOKEN,
metodo: "POST",
json:
destinatario: id: recipientId,
messaggio: messaggio,
, funzione (errore, risposta, corpo)
if (errore)
console.log ("Errore durante l'invio del messaggio:", errore);
altrimenti if (response.body.error)
console.log ("Errore:", response.body.error);
);
;
[/ js]
La funzione "sendMessage" accetta due parametri:
- recipientId
- Messaggio
L'ID destinatario è necessario in modo che il messaggio possa essere indirizzato all'utente corretto.
Il messaggio è il testo effettivo che deve essere inviato nella risposta.
3. Invio delle modifiche a Heroku
Se hai completato i passaggi precedenti, il tuo bot dovrebbe essere in grado di riprodurre il testo ricevuto. Ma prima, devi inviare le modifiche all'applicazione ospitata su Heroku. Per fare ciò, segui i passaggi indicati di seguito:
1. Avvia Terminal.
2. Cambia directory nella tua directory testbot
cd testbot
3. Eseguire le seguenti operazioni:
- git add .
- Nota: C'è un "." alla fine di "git add"
- git commit -m "First commit"
- git push heroku master
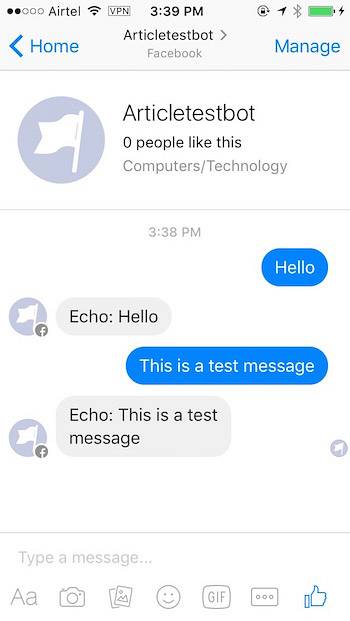
4. Ora invia un messaggio alla tua pagina e il bot ti restituirà il messaggio.

Risposte condizionali aka Rendere il bot più intelligente
Possiamo utilizzare la corrispondenza del testo per consentire al nostro bot di messaggistica di Facebook di rispondere in base a determinate parole chiave speciali.
Per ottenere ciò, dobbiamo aggiungere un'altra funzione. Lo chiamo "risposte condizionali", ma puoi scegliere il nome che preferisci.
1. Codifica della funzione ConditionalResponses
[js]
function conditionalResponses (recipientId, text)
testo = testo || "";
var what = text.match (/ what / gi); // controlla se la stringa di testo contiene la parola "cosa"; ignora maiuscole e minuscole
var beebom = text.match (/ beebom / gi); // controlla se la stringa di testo contiene la parola "beebom"; ignora maiuscole e minuscole
var who = text.match (/ who / gi); // controlla se la stringa di testo contiene la parola "who"; ignora maiuscole e minuscole
var tu = text.match (/ tu / gi); // controlla se la stringa di testo contiene la parola "tu"; ignora maiuscole e minuscole
// se il testo contiene sia "cosa" che "beebom", fai questo:
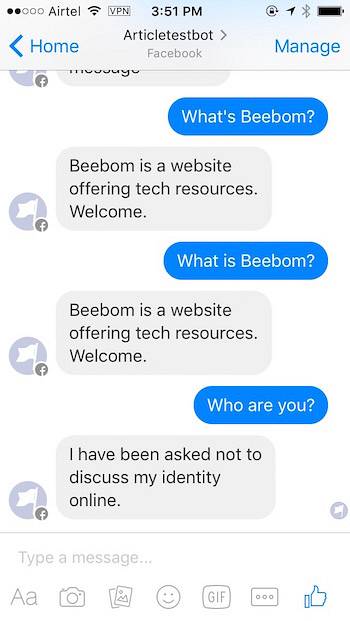
if (cosa! = null &&; beebom! = null)
messaggio =
testo: "Beebom è un sito web che offre risorse tecnologiche. Benvenuto."
sendMessage (recipientId, message);
restituire vero;
// se il testo contiene sia "chi" e "tu", fai questo:
if (who! = null && you! = null)
messaggio =
testo: "Mi è stato chiesto di non discutere la mia identità online".
sendMessage (recipientId, message);
restituire vero;
// se nulla corrisponde, restituisce false per continuare l'esecuzione della funzione interna.
return false;
;
[/ js]
Nelle righe da 4 a 7, abbiamo definito delle variabili che dipendono dalla corrispondenza della stringa ricevuta con parole particolari. La parte migliore dell'utilizzo di "text.match ()" è che utilizza espressioni regolari (di solito chiamate regex, leggi di più qui.). È un bene per noi, perché questo significa che fintanto che anche una parte di una parola nel testo ricevuto corrisponde a una delle parole che abbiamo menzionato in text.match (), la variabile non sarà nulla. Ciò significa che se il messaggio ricevuto era "What's Beebom?", "Var what" e "var beebom" non saranno nulli, perché la parola "What's" contiene la parola "what". Quindi ci evita di creare dichiarazioni extra per ogni variazione in cui qualcuno potrebbe dire "Cosa".
2. Modifica del listener di messaggi
Dobbiamo anche modificare il Message Listener che abbiamo codificato, per assicurarci che cerchi di abbinare il testo ricevuto anche con la funzione "conditionalResponses".
[js]
app.post ('/ webhook', function (req, res)
var events = req.body.entry [0] .messaging;
per (i = 0; i < events.length; i++)
var event = events [i];
if (event.message && event.message.text)
// prima prova a verificare se il messaggio ricevuto è idoneo per la risposta condizionale.
if (! conditionalResponses (event.sender.id, event.message.text))
// in caso contrario, restituisce semplicemente il messaggio ricevuto al mittente.
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
I cambiamenti nell'ascoltatore potrebbero non sembrare molto drastici, ma i loro effetti lo sono sicuramente. Ora, l'ascoltatore cerca prima di rispondere con risposte condizionali e se non ci sono condizioni valide per il messaggio ricevuto, fa semplicemente eco al messaggio all'utente.
3. Invio delle modifiche a Heroku
Prima di poter provare le nuove funzionalità, dovrai inviare il codice aggiornato all'app ospitata su Heroku. Segui i passaggi seguenti per farlo:
1. Avvia Terminal.
2. Cambia directory nella tua directory testbot
cd testbot
3. Eseguire le seguenti operazioni:
- git add .
- Nota: C'è un "." alla fine di "git add"
- git commit -m "Aggiunta di capacità condizionali"
- git push heroku master
4. Ora invia un messaggio alla tua pagina e il bot ti restituirà il messaggio.

Ancora più funzionalità
Il nostro bot ora risponde a una piccola serie di comandi con risposte piacevoli e ben strutturate. Ma non è ancora molto utile. Apportiamo altre modifiche al codice per rendere il nostro bot più "funzionale"Pezzo di software. Bene essere revamping molte funzioni, e aggiungendone un altro paio, quindi eccitati.
1. Modifica del listener di messaggi
Il nostro ascoltatore di messaggi, in questa fase, funziona perfettamente. Tuttavia, non è molto ben formattato e se dovessimo continuare ad aumentare le istruzioni if annidate per aggiungere extra "controlli delle condizioni“, Diventerà presto brutto da vedere, difficile da capire e più lento nell'esecuzione. Non lo vogliamo, ora, vero? Facciamo alcune modifiche.
Nota: C'è una riga di codice nel listener di messaggi che legge "Res.sendStatus (200)", questa riga invia un codice di stato 200 a Facebook, dicendogli che la funzione è stata eseguita con successo. Secondo la documentazione di Facebook, Facebook attende un massimo di 20 secondi per ricevere uno stato di 200, prima di decidere che il messaggio non è andato a buon fine e interrompere l'esecuzione del codice.
Il nostro nuovo ascoltatore di messaggi ha questo aspetto. Noi usiamo il "res.sendStatus (200)”Per interrompere l'esecuzione della funzione non appena una condizione viene soddisfatta ed eseguita.
[js]
app.post ('/ webhook', function (req, res)
var events = req.body.entry [0] .messaging;
per (i = 0; i < events.length; i++)
var event = events [i];
if (event.message && event.message.text)
// prima controlla il testo del messaggio rispetto alle condizioni introResponse
if (introResponse (event.sender.id, event.message.text))
res.sendStatus (200);
// per mancanza di un nome migliore, ho chiamato questa nuova risposta: p; controlla questo dopo
altrimenti if (newResponse (event.sender.id, event.message.text))
res.sendStatus (200);
// altrimenti, ricalca semplicemente il messaggio originale
altro
// sostituisce echo con un elenco di comandi valido
sendMessage (event.sender.id, text: "Echo:" + event.message.text);
res.sendStatus (200);
);
[/ js]
2. Codifica della funzione newResponse
Il nostro listener di messaggi ora controlla il testo del messaggio rispetto a un insieme di condizioni in "NewResponse" anche, ma prima dobbiamo codificare la funzione newResponse. Useremo questa funzione per verificare se l'utente ha richiesto suggerimenti di articoli dal sito web di Beebom, cerca la query termine sul sito web e presentare il collegamento all'utente. Ancora una volta, utilizzeremo espressioni regolari per abbinare il testo a parole chiave specifiche.
[js]
function newResponse (recipientId, text)
testo = testo || "";
var suggest = text.match (/ suggest / gi);
var random = text.match (/ random / gi);
var articolo = text.match (/ articolo / gi);
var iphone = text.match (/ iphone / gi);
var android = text.match (/ android / gi);
var mac = text.match (/ mac / gi);
var browser = text.match (/ browser / gi);
var vpn = text.match (/ vpn / gi);
// controlla se l'utente sta chiedendo suggerimenti per l'articolo
if (suggest! = null && article! = null)
var query = "";
// se vengono richiesti suggerimenti sugli articoli, controllare l'argomento che l'utente sta cercando
if (android! = null)
query = "Android";
altrimenti se (mac! = null)
query = "Mac";
altrimenti se (iphone! = null)
query = "iPhone";
altrimenti se (browser! = null)
query = "Browser";
altrimenti se (vpn! = null)
query = "VPN";
sendButtonMessage (recipientId, query);
restituire vero
return false;
;
[/ js]
Stiamo usando un'altra funzione personalizzata chiamata "SendButtonMessage" per inviare il messaggio nel caso in cui l'utente stia chiedendo suggerimenti per l'articolo. Lo creeremo in seguito.
3. Codificare la funzione sendButtonMessage
La funzione sendButtonMessage accetta due parametri, a ID destinatario e a query. L'ID del destinatario viene utilizzato per identificare l'utente a cui deve essere inviato il messaggio e la query viene utilizzata per identificare l'argomento su cui l'utente desidera suggerimenti sull'articolo.
[js]
function sendButtonMessage (recipientId, query)
var messageData =
destinatario:
id: recipientId
,
Messaggio:
allegato:
tipo: "modello",
payload:
template_type: "pulsante",
testo: "Questo è quello che ho trovato per" + query,
pulsanti: [
tipo: "web_url",
url: "http://www.beebom.com/?s="+query,
titolo: "Beebom:" + query
]
;
callSendAPI (messageData);
[/ js]
Ancora una volta, stiamo usando una funzione personalizzata; questa volta per inviare all'utente il messaggio finale, con i link agli articoli. La funzione è, per molti versi, simile a "invia messaggio" funzione che abbiamo codificato in precedenza, ma è più generica nel modo in cui prende i dati del messaggio, che ci si adatta, perché i nostri dati del messaggio cambiano con la query che l'utente fa.
4. Codifica della funzione callSendAPI
Il "CallSendAPI" funzione accetta un singolo parametro, il "MessageData". Questo parametro contiene tutti i dati del messaggio, formattati correttamente secondo le regole di Facebook, in modo che il messenger possa visualizzarli correttamente all'utente.
[js]
funzione callSendAPI (messageData)
richiesta(
uri: "https://graph.facebook.com/v2.6/me/messages",
qs: access_token: process.env.PAGE_ACCESS_TOKEN,
metodo: "POST",
json: messageData
, funzione (errore, risposta, corpo)
if (! error && response.statusCode == 200)
var recipientId = body.recipient_id;
var messageId = body.message_id;
console.log ("Messaggio generico inviato con ID% s al destinatario% s con successo",
messageId, recipientId);
altro
console.error ("Impossibile inviare il messaggio.");
console.error (risposta);
console.error (errore);
);
[/ js]
5. Invio delle modifiche a Heroku
Siamo al passaggio finale per rendere attivo il nostro bot aggiornato. Dobbiamo solo inviare tutte le modifiche al codice a Heroku. Il processo è lo stesso di prima ed è descritto di seguito:
1. Avvia Terminal.
2. Modificare la directory in testbot directory.
cd testbot
3. Procedi come segue:
- git add .
- Nota: C'è un "." alla fine di quel comando.
- git commit -m "miglioramento dei controlli delle condizioni e della formattazione"
- git push heroku master
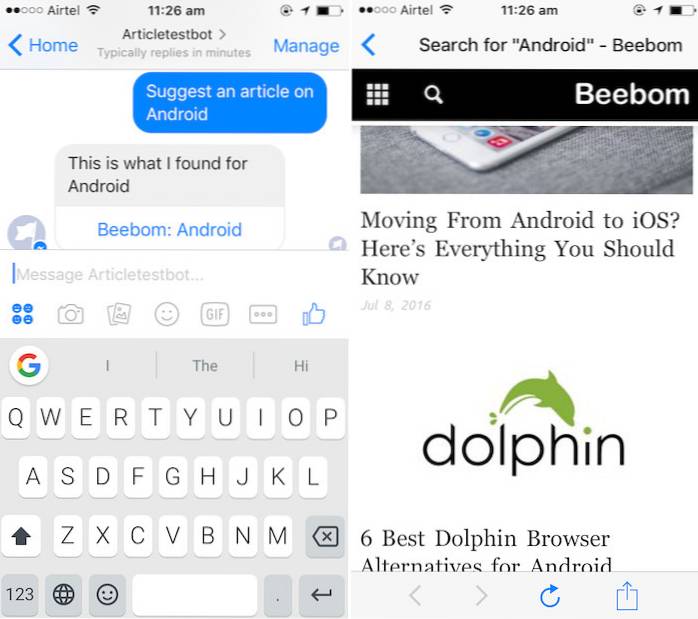
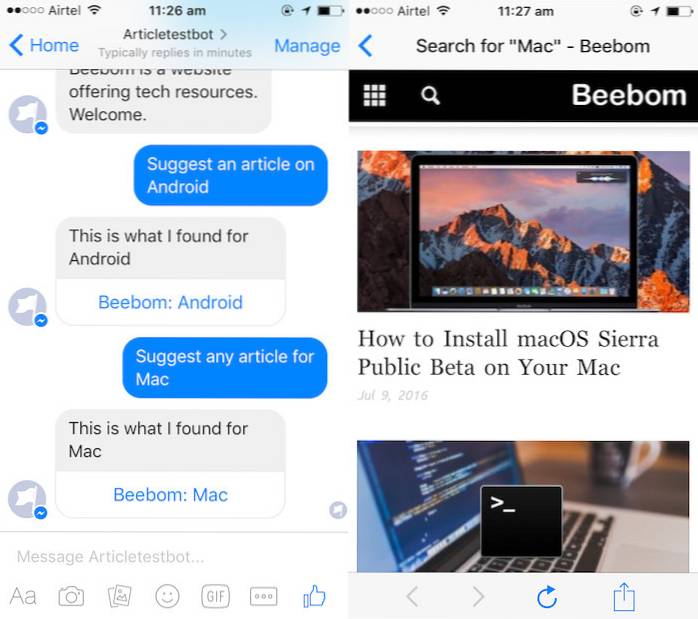
4. Ora invia un messaggio del tipo "Suggerisci un articolo su Android", o "Beebom, suggeriscimi un articolo sull'argomento Android"; e il bot invierà un messaggio ben formattato con un collegamento che puoi toccare per aprire gli articoli relativi alla tua query.


VEDERE ANCHE: 16 consigli e trucchi per Facebook Messenger che dovresti sapere
Scava più a fondo
Ora che sai come iniziare a sviluppare i bot di messaggistica di Facebook, consulta la documentazione di Facebook su come sviluppare i bot di messaggistica di Facebook. Anche se la documentazione non va bene per i principianti, non sei più un principiante. Dovresti controllare la documentazione ufficiale e cercare di capire come rendere il tuo bot ancora più intelligente. Teaser: puoi inviare messaggi anche con immagini e pulsanti! È anche possibile utilizzare servizi come Wit.ai e Api.ai per codificare il tuo bot e quindi integrarlo con Facebook, ma nei miei deboli tentativi di utilizzare quei servizi, Wit.ai non funziona molto bene e Api.ai ha una forte curva di apprendimento per i principianti.
Hai mai sviluppato un bot di messaggistica di Facebook? In caso affermativo, come hai proceduto a svilupparlo e cosa può fare? Hai utilizzato servizi come Wit.ai e Api.ai per creare il tuo bot? Se non hai mai provato a programmare un bot, vai a sviluppare il tuo bot di messaggistica di Facebook, rendilo più intelligente e migliore e facci sapere la tua esperienza nei commenti qui sotto.
 Gadgetshowto
Gadgetshowto

![Le principali ricerche di Bing del 2012 in varie categorie [Elenco]](https://gadgetshowto.com/storage/img/images/bings-top-searches-of-2012-in-various-categories-[list]_2.jpg)

