Nell'ultimo evento I / O del 2014, Google è tornato con le sue nuove sorprese. Oltre a rilasciare ufficialmente il nuovo aggiornamento Android con nome in codice Lollipop, Google ha anche introdotto il suo nuovo linguaggio di design, Material Design. È un sistema di progettazione che non si propone solo per i nuovi miglioramenti dell'interfaccia utente di Lollipop, ma anche per tutti i dispositivi e gli ambienti.

Material Design ha alcune caratteristiche principali che lo differenziano dalle altre tendenze del design con i suoi modi unici. Proprio come il suo nome, lo era ispirato a materiali reali e li ha combinati in un unico sistema di progettazione per creare un'esperienza utente elegante, intuitiva, bella e interattiva. In questo post, esamineremo cosa c'è dentro Material Design e ti forniremo una guida rapida su come implementarlo. Citando il blog di Google, dirò "This is Material Design".
Un introduzione
Material Design è un sistema di progettazione unificato, significa che è stato progettato per funzionare con tutti i dispositivi e le piattaforme di oggi disponibili. Da tablet, smartphone a desktop e da Android, iOS, Windows a piattaforme Web. Tutti gli aspetti e le sensazioni del design dovrebbero essere gli stessi ovunque si trovino.
Principi principali
Ci sono tre principi fondamentali che costruiscono il Material Design. Queste sono la parte più fondamentale di ciò che Material offre in generale.
- La materia è la metafora. Lo sviluppo di Material è stato ispirato dallo studio degli elementi tattili che utilizziamo quotidianamente, carta e inchiostro. Rende l'oggetto leggero, la superficie e i movimenti sono migliori quando interagiscono tra loro.
- Audace, grafico e intenzionale. La tipografia, le griglie, lo spazio, la scala, il colore e l'uso di immagini utilizzati nella base del design basato sulla stampa migliorano il contenuto del materiale.
- Il movimento fornisce significato. Questa è una delle cose più note. In Material, dovresti avere un movimento significativo e appropriato, un feedback sottile e chiaro e una transizione efficiente e coerente.

I componenti
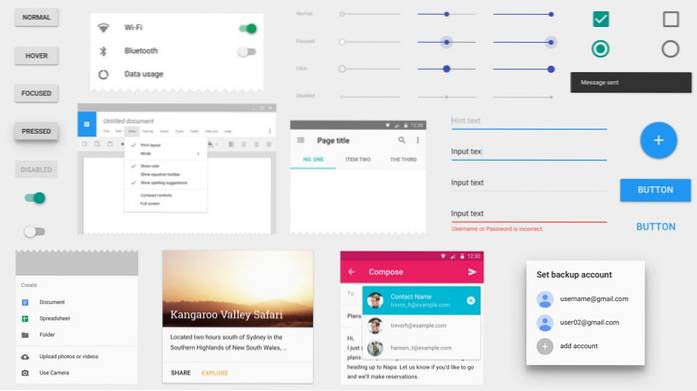
Material Design presta attenzione ad ogni dettaglio dei suoi componenti in modo che possano essere utilizzati universalmente. Questi componenti ti aiuteranno a creare app e siti straordinari. Ci sono così tanti componenti forniti da Material come pulsanti, interruttore, scheda, input di testo, fab (pulsante di azione mobile), finestra di dialogo, avviso popup, sottomenu, scheda e altro. Ognuno di loro ha la propria regola e guida su come costruirli in modo da non avere elementi irrilevanti.

Patterns Thing
Oltre ai componenti, Material fornisce anche alcuni modelli di base per l'interfaccia utente aggiuntiva. Questi modelli miglioreranno l'interfaccia utente creata con i componenti di Material. I modelli inclusi formato dati, cassetto di navigazione, errori, gesti, tecnica di scorrimento, ricerca, impostazioni, caricamento di immagini, scorrimento per aggiornare e altro.
Colori di Material Design
I colori in Material sono stati progettati in modo tale da non farti sentire a disagio, strano e piatto. Prendendo ispirazione dai nostri ambienti quotidiani come la segnaletica stradale, l'architettura contemporanea, il nastro per segnaletica orizzontale e i campi sportivi, Material Design ti offre colori inaspettati e allegri. Ci sono così tante tavolozze di colori tra cui scegliere che ti offrono maggiore comodità durante lo sviluppo di app o siti. Puoi anche scaricare i campioni di colore per l'utilizzo locale come per la tua raccolta di Photoshop.
Icona del materiale
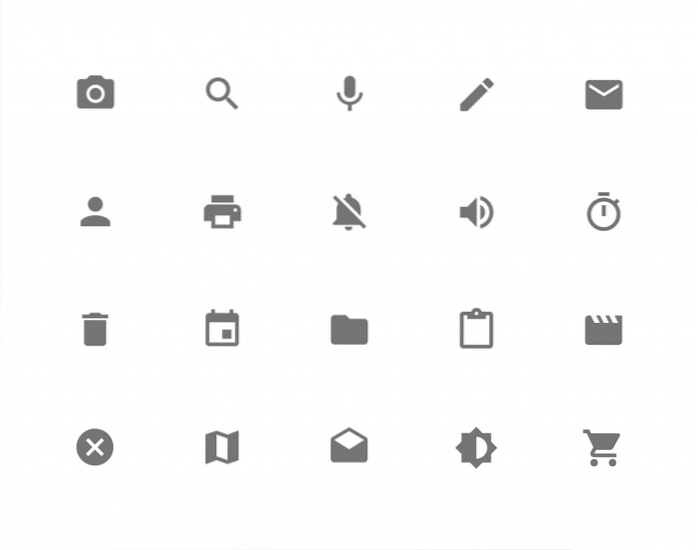
Se sei uno sviluppatore Android, devi avere familiarità con alcuni pacchetti di icone gratuiti forniti da Google. Di solito vengono utilizzati solo per l'elemento principale e la barra delle azioni. Mentre per altre risorse, dobbiamo cercare manualmente altre icone come cartella, file, copia e incolla, ecc. In Material Design Google ha risolto il problema con tonnellate di pacchetti di icone Puoi usare.
Ciascuna delle icone ha subito un approccio progettuale che utilizza anche lo studio dei materiali tattili. Stanno mantenendo anche il principio materiale, che è coerente. Puoi scaricare queste icone su GitHub, vengono fornite con alcune opzioni per un utilizzo diverso come per iOS, web, Android o svg. Se desideri un'opzione più ampia per una facile personalizzazione, probabilmente vorrai vedere i pacchetti di icone di Material Design su FlatIcon. All'interno del pacchetto, otterrai il vettore di icone (SVG ed EPS), la versione PSD e PNG.

Animazione del materiale
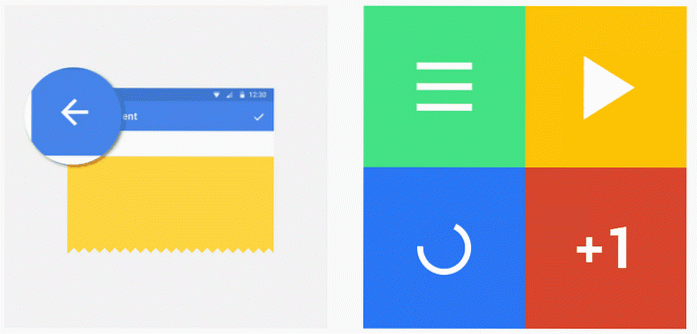
Queste sono le caratteristiche del materiale che mi piacciono di più. Le animazioni in Material sono così reali e intuitive. Ogni animazione ha transizioni temporali significative, coerenti e giuste. La demo gif mostrata sotto è solo una delle bellissime animazioni dei materiali. Per fornire un'interazione coinvolgente e reattiva, il team di Google crea anche un'animazione simile all'increspatura dell'acqua per l'effetto di input dell'utente. Viene utilizzato principalmente su pulsanti e carte.

Quelle caratteristiche che ho spiegato sono solo una piccola parte di ciò che offre Material Design. Per saperne di più sul mondo Material, vai alla pagina della documentazione.
Implementazione
Per impostazione predefinita, Material Design si presenta come il nuovo aggiornamento dell'interfaccia utente per Android Lollipop. Al suo interno sono state applicate tutte le linee guida che Material ha applicato. Poiché Material è destinato a tutti i tipi di ambienti, implementarlo su un altro sistema non sarà difficile. E grazie alle comunità, è ancora più semplice con alcuni strumenti che hanno creato.
Questi sono diversi modi in cui puoi ottenere per ottenere Material Design al di fuori di Android, ad esempio il web.
Utilizzo di framework CSS
Questo è il modo più semplice se vuoi implementare il Material Design nella piattaforma web. Con i framework, tutto ciò che devi fare è inizializzarlo e poi scrivere gli elementi che ti servono. Ci sono molti framework che puoi usare come Materialise, Material UI o Polymer per citarne alcuni. La mia scelta personale ricade su Materialise. È più facile da usare e capire e avere un'ottima documentazione con una bella demo.

Segue le linee guida
Se si desidera implementare il materiale senza l'aiuto del framework e si preferisce pasticciare maggiormente con i codici, è necessario seguire le linee guida del materiale. Lì troverai tutte le cose da fare e da non fare che dovresti notare per raggiungere i principi materiali. Vedrai tutta la guida di base per creare componenti, layout, animazioni, colori, modelli e altro ancora. Potresti voler vedere alcuni elenchi di controllo dei materiali per uno sviluppo più semplice.
Conclusione
Il material design è un ottimo sistema di design ed è diventato una delle tendenze più attese dell'anno. Nei prossimi due mesi, potremmo vederlo ovunque. Altre app e siti verranno perfezionati con questo nuovo aggiornamento del design di Google.
E con Material Design, Google ha dimostrato la sua superiorità come una delle più grandi aziende tecnologiche. Rende Google non solo leader nei motori di ricerca e nell'area dei sistemi operativi mobili, ma anche nel campo del design. Al momento, non ci sono altre aziende che sviluppano questa grande cosa come ha fatto Google. Ma l'esperienza dice che non durerà a lungo. Aspettiamo solo che un'altra azienda risponda al Material Design di Google.
 Gadgetshowto
Gadgetshowto




