Frameworks è uno degli strumenti utili per sviluppatori front-end per uno sviluppo migliore e più veloce. Con i framework puoi costruire un file sito web ben strutturato, manutenibile e aggiornabile. Ti aiuta anche risparmiare molto tempo perché ci sono molti elementi prontamente disponibili che puoi usare.
Al giorno d'oggi, il numero di framework è notevolmente aumentato e, come forse saprai, Bootstrap di Twitter è in cima alla classifica. Per aiutarti a scegliere il framework più appropriato da utilizzare, abbiamo elencato 21+ migliori framework disponibile oggi per Alternativa Bootstrap. Offrono caratteristiche uniche e stuzzicanti che differiscono l'una dall'altra. Check-out!

1. Puro

Se hai intenzione di creare un'app Web che funzioni sia su desktop che su dispositivi mobili, dovresti considerare di utilizzare Pure di Yahoo. Pure ha prestazioni molto migliori quando si tratta di dispositivi mobili rispetto a Bootstrap. Come suggerisce il nome, Pure si presenta solo come un framework CSS puro. Creato sopra Normalize.css, Pure ha un file di dimensioni estremamente ridotte con solo 4,5 KB (minimizzato e gzip).
2. Kit interfaccia utente
UIkit è un framework front-end gratuito, leggero e modulare. Sviluppato con LESS, UIkit ha un codice ben strutturato, espandibile e manutenibile. Offre anche un sistema a griglia che è reattivo, fluido e inseribile. Con UIkit puoi creare navigazione, pulsanti, modali, menu a discesa e in modo più reattivo. La sua documentazione completa ti consentirà di iniziare più facilmente con UIkit.
3. MontageJS

MontageJS è un framework front-end open source gratuito specializzato per creazione di moderne applicazioni a pagina singola (SPA). Utilizzando le basi di molte applicazioni framework collaudate, Montage semplificherà il processo di sviluppo mentre i codici HTML espressivi sono ancora mantenibili. Con MontageJS, puoi sincronizzare gli aggiornamenti DOM per un'esperienza utente più fluida, creare ed estendere i componenti dell'interfaccia utente che possono essere riutilizzati e altro ancora.
4. Lavori di base

Groundwork è un framework front-end leggero, flessibile e reattivo creato e gestito da Gary Hepting. Costruito sopra Sass e Compass, Groundwork offre un ottimo sistema di griglie che flessibile, fluido e inseribile. Con il suo sistema a griglia, puoi creare qualsiasi tipo di layout che si adatti a qualsiasi dimensione dello schermo.
5. Gumby

Gumby è un framework flessibile e reattivo costruito con la potenza di Sass per uno sviluppo web più veloce. Il suo personalizzatore ti consente di modificare e personalizzare facilmente l'intero design del kit dell'interfaccia utente per soddisfare le tue migliori preferenze. Gumby ha più tipi di griglie con diverse varianti di colonna, ma per impostazione predefinita, Gumby viene fornito con il sistema di griglia 960.
6. Boilerplate HTML5

Proprio come il suo nome, HTML5 Boilerplate fornisce un modello pronto per HTML5 che è stato ottimizzato per soddisfare i più standard delle nuove funzionalità HTML. Utilizzando questo modello, puoi creare file un veloce, robusto e reattivo sito in grado di adattarsi a qualsiasi tipo di browser, anche a quelli vecchi come Internet Explorer.
7. Scheletro

Skeleton è un framework CSS leggero che utilizza un sistema di griglie a 12 colonne. A differenza di Bootstrap o Foundation, Skeleton fornisce solo alcuni componenti fondamentali come pulsanti, elenchi, tabelle, moduli che mirano ad avviare il processo di sviluppo.
8. Bootflat

Bootflat è un framework CSS open source costruito con il potente Bootstrap 3. Bootflat è progettato per creare uno straordinario design web piatto con modo più veloce, più facile e meno ripetitivo. Pertanto, il suo kit UI viene fornito con un bellissimo pacchetto di interfaccia utente PSD che puoi utilizzare sul tuo sito Web, progetto iOS o Android.
9. Inuit

Inuit.css è un altro grande successo CSS che si concentra sull'approccio Mobile First e lascia tutto il design a te. Mentre molti altri framework stanno arrivando con il proprio design CSS integrato, Inuit.css, tuttavia, non lo fa. Inuit.css funziona in modo OOCSS (Object Oriented CSS) che è un metodo veloce, scalabile e gestibile per scrivere CSS riutilizzabili.
10. 960 Grid System

960 Grid System è un framework front-end in grado di semplificare il flusso di lavoro di sviluppo web basato su un contenitore di 960 px di larghezza. Il contenitore può quindi essere suddiviso in 12, 16 o anche 24 colonne per una più facile disposizione dei contenuti.
11. Materializza

Costruito sulla base dei principi di Material Design di Google, Materialise è arrivato come un moderno framework di front-end reattivo. Questo framework è molto adatto a coloro che desiderano implementare l'aspetto del Material Design nel proprio sito Web senza alcuna complessità. È dotato di card design, animazione effetto ondulazione, Sass mixin, trascinamento del menu mobile e tanti altri.
12. Jeet

Jeet è un sistema di rete veloce, flessibile e il più avanzato disponibile oggi. Jeet ti aiuta a costruire griglie al volo in modo molto intuitivo e pulito. Supporta quasi tutti i browser moderni e vecchi.
13. Susy

Susy è un sistema di griglia automatizzato che può aiutarti a creare layout web in qualsiasi tipo di colonna tu voglia. Ti dà la libertà e la flessibilità di creare il design che preferisci. È in grado di gestire se il tuo progetto ha 5, 12, 24, 48 o colonne disuguali.
14. Metro UI

Metro UI è un framework basato su 12 griglie che si ispira all'interfaccia in stile Metro di Windows 8. È molto facile da usare e ha uno stile con un sacco di componenti comuni come pulsante, riquadro, menu, selettore di date e molto altro. C'è anche un modello di portale di notizie per iniziare facilmente.
15. HTML KickStart

HTML KickStart è un boilerplate HTML, CSS e Javascript estremamente snello per uno sviluppo web estremamente veloce. HTML KickStart è stato sviluppato sulla base di Twitter Bootstrap con il supporto delle icone di Font Awesome. Con il suo menu pronto, l'elenco, le tabelle, i pulsanti, il sistema a griglia e molti ottimi elementi, salverai il processo di creazione del tuo progetto web fino a 10 ore o anche di più.
16. Griglia semplice

Simple Grid è un sistema a griglia molto leggero e reattivo. Non è come altri framework che hanno quel pulsante, menu, tabella, ecc., Simple Grid offre solo una griglia pura. La funzione griglia è basata su Dimensioni dello schermo di 1140 px con 12 colonne che puoi personalizzare per ottenere il tuo miglior layout.
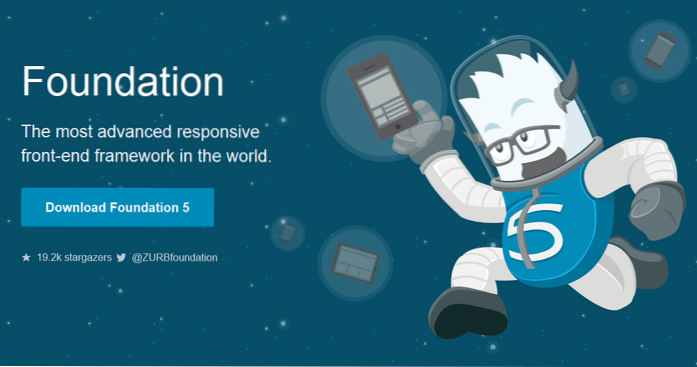
17. Fondazione

Foundation è molto probabilmente il rivale più duro per Twitter Bootstrap. È un framework front-end molto ben documentato, stabile, flessibile e open source. Ha molti strumenti utili per creare più velocemente un progetto web reattivo e mobile first. Supporta quasi tutti i browser disponibili oggi, ad eccezione di IE7. Sebbene molti sviluppatori utilizzino principalmente Foundation per HTML e CSS, ma hai la possibilità di portarlo con Sass e Rotaie.
18. Material UI

L'interfaccia utente materiale è un altro framework che implementa Material Design specifica. L'unica cosa che lo differenzia da Materialise è che è costruito dall'amore per la libreria React Javascript di Facebook. Ha molti bellissimi componenti dell'interfaccia utente che puoi usare liberamente sulla tua pagina web.
19. Finitura

TopCoat è un robusto framework front-end creato dal team Adobe per lo sviluppo di applicazioni web progettate pensando alla velocità. Ogni singolo dettaglio in TopCoat è ottimizzato per la priorità delle prestazioni. Ti offre anche temi personalizzabili, font open source e anche il kit PSD UI da utilizzare con il tuo progetto.
20. Inchiostro

Ink è un framework front-end sviluppato per uno sviluppo più rapido dell'interfaccia utente utilizzando HTML, CSS e Javascript, proprio come fa Bootstrap. Puoi creare facilmente un layout moderno con alcuni elementi dell'interfaccia riutilizzabili come tabella, schede, selettore dati, elenco modale, ordinabile, visualizzazione ad albero, galleria, convalidatore di moduli e altro ancora. Ti consente anche di manipolare DOM, servizi di comunicazione ed effetti di pagina fantasiosi con il suo motore JS Core.
21. Onsen UI

Onsen UI è un framework ibrido che funziona bene con PhoneGap e Cordova. Con AngularJS, jQuery, Font Awesome e TopCoat come base, l'interfaccia utente di Onsen può essere uno strumento promettente per lo sviluppo di fantastiche app mobili. L'interfaccia utente di Onsen può aiutarti a creare facilmente app mobili utilizzando il concetto di componenti Web.
Qual è la tua alternativa Bootstrap preferita? Faccelo sapere nei commenti qui sotto.
 Gadgetshowto
Gadgetshowto

![Incredibile Steve Jobs Halloween Pumpkin di Raymond Tsai [Pic]](https://gadgetshowto.com/storage/img/images/amazing-steve-jobs-halloween-pumpkin-by-raymond-tsai-[pic].jpg)
