Emmet, precedentemente noto come Zen Coding, è uno dei migliori strumenti che dovresti avere per aumentare la tua produttività durante la codifica di HTML o CSS. Funziona proprio come il completamento del codice, ma è più potente e sorprendente. È in grado di automatizzare il tuo HTML / CSS da un modulo semplice a quello complesso.
Emmet offre un buon supporto per editor di testo o IDE (Integrated Development Environment) come Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad ++, PHPStorm e tanti altri. Supporta anche strumenti di editing online come JSFiddle, JSBin, CodePen, IceCoder e Codio.
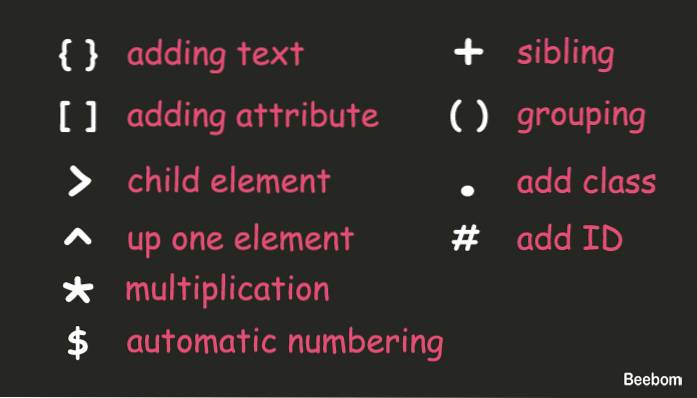
Il modo in cui funziona Emmet è digitare il tasto della tastiera quando hai finito di scrivere la sintassi. I seguenti sono i simboli Emmet più comuni che puoi utilizzare. Per vederli in azione, continua a leggere.

Emmet - I migliori trucchi HTML
Rimarrai stupito scrivendo HTML con Emmet come ho fatto io. Come affermato in precedenza, Emmet è in grado di abbreviare un HTML semplice in uno molto complesso. E sono scritti solo su una singola riga di codice. Per impostazione predefinita, se si abbrevia il nome di un tag sconosciuto, Emmet scriverà automaticamente il tag che si scrive. Vedere l'animazione di seguito per capirlo facilmente.

1. Annidamento
Per annidare alcuni elementi è sufficiente aggiungere un segno più grande > dopo ogni tag che desideri utilizzare. Ad esempio, quando voglio avere un file intestazione con nav, div, ul e li dentro ho solo bisogno di digitare intestazione> nav> div> ul> li e il tasto di tabulazione.

2. Fratello e sorella
Se non vuoi annidare i tuoi elementi, puoi semplicemente usare un plus + segno seguito dai tag che desideri aggiungere. Esempio, il intestazione + sezione + articolo + piè di pagina darà un posto diverso per intestazione, sezione, articolo e piè di pagina.

3. Salite
Quando sei all'interno di un elemento figlio e desideri avere un altro elemento al di fuori di quel bambino, puoi facilmente arrampicarti su un elemento con ^ cartello. Se lo digiti due volte, salirai sul doppio elemento e così via. Ad esempio, se digiti intestazione> div> h1> nav avrai l'elemento nav ancora all'interno di h1. Per estrarlo, basta sostituire l'ultimo > firmare con ^.

4. Aggiungi classe
Emmet è anche in grado di includere il nome della tua classe preferita all'interno del tag. Il segno che utilizzerai è lo stesso del selettore di classe in CSS che è un punto . cartello. Ad esempio, se voglio avere un file div con .contenitore classe, h1 con .titolo e nav con .fisso, allora non mi resta che scrivere div.container> header> h1.title + nav.fixed.

Se vuoi avere più di una classe all'interno, digita la tua classe aggiuntiva dopo la prima classe insieme al punto . cartello. Esempio: div.container.center produrrà .
5. Aggiungi ID
Oltre alla classe, puoi anche aggiungere un ID all'interno del tuo tag con # cartello. L'utilizzo è lo stesso dell'aggiunta di una classe ma non puoi digitare il doppio ID all'interno. Se provi a farlo, Emmet leggerà solo l'ultimo ID digitato.

6. Aggiungi testo
Emmet non è solo così semplice come abbreviare alcuni tag, puoi persino aggiungere una riga di testo all'interno. Per aggiungere del testo, devi solo avvolgere il testo con parentesi graffe cartello. Non è necessario aggiungerne uno più grande > firmare in quanto il testo verrà automaticamente aggiunto all'interno del tag.

7. Aggiungi attributo
Se vuoi aggiungere un altro attributo oltre a class e id, inserisci semplicemente l'attributo che vuoi aggiungere all'interno della parentesi [] cartello. Ad esempio, voglio un'immagine che abbia la sorgente logo.png con logo alt, quindi mi limito a digitare img [src = "logo.png"].

8. Raggruppamento
Quando si desidera avere un elemento con più elementi nidificati all'interno, raggrupparli con () sign ti aiuterà a raggiungere questo obiettivo facilmente. Esempio, voglio avere un contenitore che abbia un'intestazione con h1 e nav all'interno e un'altra sezione all'esterno dell'intestazione, scriverò semplicemente: .container> (intestazione> h1 + nav.fixed) + (sezione> .content + .sidebar).

9. Moltiplicazione
Questa funzione potrebbe diventare una delle tue preferite da Emmet. Come con la moltiplicazione, possiamo moltiplicare qualsiasi elemento quanto vogliamo. Per usarlo è sufficiente aggiungere una stella * segno dopo l'elemento che si desidera moltiplicare e aggiungere il numero dell'elemento. Ad esempio, voglio scrivere cinque elementi li all'interno di ul, quindi la sintassi corretta è ul> li * 5.

10. Numerazione automatica
La numerazione automatica ti aiuterà a scrivere facilmente nomi diversi con un numero crescente. La sintassi giusta per questa funzione è un dollaro $ cartello. La numerazione automatica viene utilizzata al meglio con la moltiplicazione. Esempio, voglio aggiungere il mio precedente li elemento con una classe da item1 per item5. Quindi, devo solo aggiungere un nome di classe aggiuntivo con il simbolo del dollaro: ul> li.item $ * 5.

11. Lorem
Se scrivevi del testo fittizio aprendo il generatore di lipsum come lipsum.com, con Emmet non è più necessario farlo. Emmet supporta anche il generatore di testo fittizio con lorem o labbra sintassi. Puoi anche specificare per quanto tempo diventerà il tuo testo. Ad esempio, voglio un testo di 10 parole, quindi scriverò lorem10.

12. Documento automatico
Quando stai iniziando un nuovo progetto, invece di scrivere la struttura html manualmente o copiare e incollare da altre risorse, Emmet può farlo meglio per te. Tutto quello che devi fare è digitare un esclamativo ! segno, premi tab e la magia accadrà. Ciò genererà una struttura del documento HTML5 per te, se invece desideri utilizzare un HTML4, digita semplicemente html: 4t.

13. Collegamento
Se si dispone di una favicon, rss o file CSS esterno che si desidera aggiungere al documento, è possibile utilizzare i trucchi dei collegamenti per scriverli più velocemente. Per includere una favicon, digita link: favicon quindi ti genererà un collegamento favicon con impostazione predefinita favicon.ico nome del file all'interno. E per css, collegamento: css ti genererà un collegamento CSS con impostazione predefinita style.css nome dello stile all'interno. E lo sarà RSS rss.xml come nome predefinito.

Puoi combinarli con plus + firmare per generare una risorsa più veloce.

14. Ancora
Per impostazione predefinita, quando digiti un tag quindi premi tab, otterrai un file un tag con href attributo all'interno. Ma puoi aggiungere un file http: // valore se lo combini con link, ad esempio un collegamento. E se invece vuoi avere un link di posta, usa a: posta.

15. Salto intelligente
Gli ultimi trucchi HTML che ti darò sono la funzione di salto intelligente. Fondamentalmente, non devi scrivere il nome del tag quando vuoi avere la classe o l'ID al suo interno. Questo si applica solo a determinate condizioni.
Innanzitutto, se vuoi avere un file div con ID o classe all'interno, non è necessario scrivere il nome del tag, basta scrivere direttamente id o simbolo di classe insieme al suo nome.

Secondo, quando sei all'interno di un file ul , salti la scrittura del tag li tag se ha una classe o un id.

E l'ultimo viene applicato all'interno tavolo etichetta. Puoi saltare la scrittura tr e td tag se hanno classe o ID ed Emmet li aggiungerà automaticamente per te.

Emmet - I migliori trucchi CSS
Dopo aver appreso alcuni trucchi HTML, ora è il momento per il CSS. Alcuni dei simboli comuni mostrati nell'immagine in alto non funzioneranno con CSS. Sono più grandi > e salire ^ simboli. Se li usi, produrranno proprio come plus + simbolo. Quindi, andiamo.
1. Larghezza e altezza
Definire larghezza e altezza con Emmet è semplicissimo. Devi solo scrivere la prima parola di loro seguita dalla dimensione che vuoi aggiungere. Per impostazione predefinita, se non specifichi le unità, Emmet le genererà con px unità. Il simbolo dell'unità disponibile è la percentuale % e em.

2. Testo
Ci sono alcuni simboli di proprietà di testo facili da usare e verranno generati con il valore predefinito. ta genererà text-align con sinistra valore, td sarà decorazione del testo con nessuna valore e tt diventerà text-transform con maiuscolo valore.

3. Sfondo
Per aggiungere uno sfondo, usa semplicemente bg abbreviazione. Puoi combinarlo con bgi ottenere immagine di sfondo, bgc per colore di sfondo e bgr per ripetizione in background. Puoi anche scrivere bg+ per ottenere un elenco completo delle proprietà dello sfondo.

4. Font Face
Il segno più non è applicabile solo per lo sfondo. Per @ font-face, puoi semplicemente scrivere @f+ per un elenco completo di @ font-face proprietà. Se digiti @f senza segno più, otterrai un basic @ font-face solo.

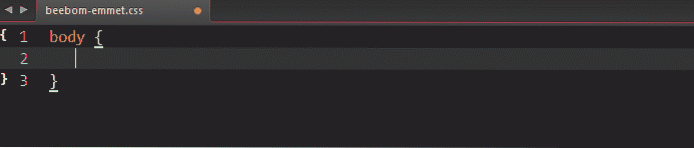
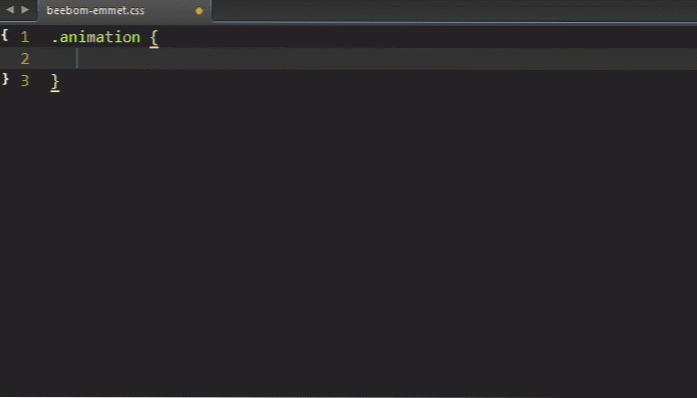
5. Varie
Altri ottimi trucchi sono che puoi abbreviare la scrittura animazione con anim testo. Se aggiungi un segno meno - segno, otterrai la proprietà di animazione con il valore completo. C'è anche @kf testo che produrrà l'elenco completo di @keyframe.

VEDERE ANCHE: I 15 migliori framework PHP gratuiti per il 2015
Conclusione
Emmet è un enorme strumento che fa risparmiare tempo per semplificare il processo di sviluppo. Se conosci solo Emmet, non è troppo tardi per provarlo ora. Questi trucchi sono solo alcune delle funzionalità di Emmet. Ci sono un sacco di altri simboli e sintassi in Emmet, specialmente per i CSS. Vai ai documenti di Emmet o al cheat sheet per approfondire la tua lettura.
 Gadgetshowto
Gadgetshowto

![Inside eCommerce Giant Amazon's Warehouse [video]](https://gadgetshowto.com/storage/img/images/inside-ecommerce-giant-amazons-warehouse-[video].jpg)